
保存版: Web画像フォーマットを「正しく」扱う(4)Webのアニメーション(翻訳)
![🔗]() Webでのアニメーション
Webでのアニメーション
GIFは、World Wide Web自身よりも先に誕生したWebフォーマットの中で、一般的に使われている事実上唯一のWebフォーマットです。GIFは1987年に開発されましたが、これはネットで「キャットミーム」が流行するよりはるか昔です。何しろ昔のことなので、当時は256色しかサポートしておらず、現在のロスレス圧縮からは程遠いものでした。GIFが世界を制覇した理由は、率直に言えば当時の選択肢があまりに限られていたからです。当時のブラウザは最初期からGIFをサポートしていました。
2019年現在、WebページでGIFアニメーションを使うのは「最悪」です。
インターフレームは現代における動く画像フォーマットの力の源ですが、GIFのインターフレーム圧縮は実に貧弱です。GIFに代わるフォーマットとしては、2008年に開発されたPNGのアニメーションフレーバーであるAPNGぐらいでしょうか。APNGは圧縮率と画質のどちらも良好ですが、WebPはまだ人間の目にはぼやけて見えるかもしれません。
APNGは(Microsoft Edge)を除く1今どきのブラウザでサポートされているので(CanIUse)、以下のAPNGアニメーションはたぶん表示されるでしょう。
塩振りおじさん(Salt Bae)塩を振るの図
APNGとWebPの技術はGIFよりずっと進んでいるにもかかわらず、インターフレームについてはGIFと同様の問題を抱えています。有名なアニメーションGIF共有サイトGIPHYですら、アニメーションミームの置き場所には多くの場合HTML5版の動画も提供しています。
動くコンテンツは動画ファイル(MP4またはWebM)で提供することをおすすめします。
HTML5の.mp4動画ファイルや.webm動画ファイルは、H.264/AVCやH.265/HEVCやAV1といったさまざまなコーデックのいずれかを用いて圧縮された動画データを保存するコンテナに過ぎません。これらのコーデックについてはそれぞれ別記事にするのがふさわしいので、ここでは技術的側面や法的側面については触れません。
詳しくはEvil MartiansのメンバーAndrey Sitnikの記事『Better web video with AV1 codec — Martian Chronicles, Evil Martians’ team blog』をご覧ください。
「静的な」アニメーション形式は個別のフレームに関する情報を保存しますが、「真の」動画フォーマットはそれと異なり、多数のいわゆる「キーフレーム(keyframes)」と、キーフレーム間の変化(インターフレーム)に関する情報を保存します。これによって他に類を見ない圧縮が可能になります。
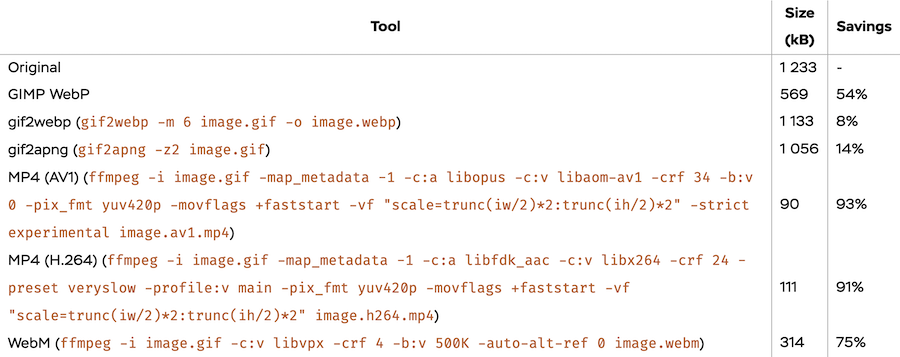
前置きはこのぐらいにして、少々データ処理を始めたいと思います。適当な安っぽいGIFアニメーションを選んで「WebP」「APNG」「AVI(MP4として)」「H.264(MP4として)」「WebM」にそれぞれ変換し、勝敗を決めることにします。変換に使うCLIツールはgif2apngとgif2apng、それにffmpegとします。GIFアニメーションをWebPに変換するもうひとつの手段としてGIMPも使うことにします。
結果は以下のとおりです。
GIF画像のファイル容量は、動画コーデックを用いると90%も削減でき、GIMP経由で圧縮済みWebPにすると67%削減できました。つまりWeb表示を高速化したい(かつ高画質にしたい)のであれば、アニメーションGIFの代わりに常にMP4を使うことを検討しましょう。もちろん、アセット容量を10分の1に圧縮するために「10倍強いエンジニア」になる必要などありません!
![🔗]() HTMLでラスタ画像も併用する
HTMLでラスタ画像も併用する
SafariはWebPをサポートしていないので2、他の画像フォーマットにフォールバックするためのHTMLコードも追加しておく必要があります。
これはsrcset属性の外側を<picture> で囲むだけでできます。
<picture>
<source srcset="cupcake.webp 1x, cupcake@2x.webp 2x" type="image/webp">
<img src="cupcake.jpg" srcset="cupcake.jpg 1x, cupcake@2x.jpg 2x" alt="a yummy cupcake">
</picture>
そこにmedia属性も追加して、ブラウザのウィンドウサイズに基づく動的な条件を追加します。
<picture>
<source
media="(max-width: 799px)"
srcset="cupcake.webp 1x, cupcake@2x.webp 2x"
type="image/webp"
>
<source
media="(min-width: 800px)"
srcset="huge-cupcake.webp 1x, huge-cupcake@2x.webp 2x"
type="image/webp"
>
...
<img src="cupcake.jpg" srcset="cupcake.jpg 1x, cupcake@2x.jpg 2x" alt="a yummy cupcake">
</picture>
この画像を背景のようにしたい場合は、<picture>タグ内側の <img>タグに object-fitスタイルとobject-positionスタイルを追加するだけでできます。
本記事をお読みいただきありがとうございます!本記事を皆さんにできるだけ楽しくお読みいただくためにおいしそうな「パティスリー」画像をふんだんに取り入れましたが、不備や不揃いなどありましたらEvil Martiansフォームまでお知らせください!
本記事を読み終えた皆さんは、「ピクセルの作られ方は同じではない」「CSS pixelとは何か」「(ダウンスケールまたはアップスケールによって)CSS pixelがハードウェアピクセルに変換されるしくみ」を身に付けました。また「SVGのパワー」や「SVGがラスタ画像より望ましい場合と望ましくない場合(答え: 場合による!)」についても学び終えました。
さまざまな最適化ツールでノブやスライダーをあれこれ動かしてみる前に、「ネットワーク環境」や「画面デザインにおけるその画像のビジュアルコンテキスト」を考慮しておく必要があることも学びました。
最後になりますが、皆さんはさまざまな画像フォーマットの中から適切なものを選ぶのに必要な情報と、納期のプレッシャーの下でさまざまなフォーマットをひととおり比較する方法も身に付けられました。最新の画像フォーマットをみっちり学んだことで、もはや皆さんはFOMO(取り残される恐怖)だけを理由にWebPを選ぶこともなければ、太古のJPEGフォーマットやGIFフォーマットに無意味にしがみつくこともないでしょう。そして皆さんがGIFアニメーションを使うような暴挙に出ることも決してないでしょう。
今や皆さんは、甘くてみずみずしいWeb画像を一口一口心ゆくまで味わえるようになったのです !
!
今後の参考のために、記事冒頭でご紹介したビジュアルチートシートの保存もお忘れなく。今後Webで使う画像を自分で料理するときに、最適な調理法を選ぶまたとない助けとなることでしょう!
Evil Martiansでは、外宇宙流の製品開発およびご相談を承ります。
- ピクセルとDPRを完全理解する
- SVGのマジック
- Evil Martians流巨大画像圧縮クックブック
- Webのアニメーション(本記事)
関連記事
- 訳注: 2023年4月現在、Edgeも含むメジャーなブラウザがAPNGに対応しています。 ↩
- 2023年4月現在、SafariもWebPに対応済みです(caniuse.com)。 ↩
The post 保存版: Web画像フォーマットを「正しく」扱う(4)Webのアニメーション(翻訳) first appeared on TechRacho.



概要
元サイトの許諾を得て翻訳・公開いたします。
日本語タイトルは内容に即したものにしました。画像はすべて元記事からの引用です。記事が長いので4分割し、章立てを浅くしました。記事の表示が重くならないよう、原文と同様に画像に
loading="lazy"を指定しています。