
こんにちは、hachi8833です。
![🔗]() Rails
Rails
![🔗]() 動画『Ruby on Rails: The Documentary』(Ruby Weeklyより)
動画『Ruby on Rails: The Documentary』(Ruby Weeklyより)
つっつきボイス:「YouTubeで見られるRailsのドキュメンタリー動画です」「面白そう」「内容はDHHと37 37signalsの共同創業者Jason FriedにインタビューしたRailsの歴史のようですね」「テキストで読みたいな」
![🔗]() neighbor: RailsでPostgreSQLのpgvectorを連携させるgem(Ruby Weeklyより)
neighbor: RailsでPostgreSQLのpgvectorを連携させるgem(Ruby Weeklyより)
つっつきボイス:「記事の内容はAIよりも、このneighbor gemを使ってPostgreSQLのpgvector拡張のvector型とRailsを連携させることが中心みたいですね」「AIに限らず、GPUで大量の計算をぶん回すような処理ではvector型がよく使われますね」「機械学習とかもですね」
「neighborは日常語の"ご近所さん"とかではなく専門用語みたい」「neighbor gemのREADMEにもNearest neighbor searchとあるのは、ベクトル同士の距離を算出するアルゴリズムを指すようですね: この例では埋め込みを使って距離の算出法にeuclidean(ユークリッド)を指定しているけど、inner_product(内積)なども指定できるらしい」「日本語だと最近傍探索なんですね」
# 同リポジトリより
class Item < ApplicationRecord
has_neighbors :embedding, normalize: true
end
nearest_item = item.nearest_neighbors(:embedding, distance: "euclidean").first
nearest_item.neighbor_distance
「neighbor gemを作ったのは、いろんなgemを作っていることで有名なankaneさんなんですね」「記事にAndrew Kaneってあったのがankaneさんなのね」
![🔗]() Rubyを3にアップグレードして発生したバグ(Ruby Weeklyより)
Rubyを3にアップグレードして発生したバグ(Ruby Weeklyより)
つっつきボイス:「Ryan Biggさんによるクイズ記事です」「"以下のコードのどこにバグがあるか"」「どれどれ」「使っているのはAction Viewのtagヘルパーですね」
# 同記事より: 修正前
def react_component(component_name, props, options = {})
tag.div({
data: {
react_component: component_name,
props: props.to_json,
}
}.merge(options)) { "" }
end
参考: Rails API tag -- ActionView::Helpers::TagHelper
「Rubyを2.7から3にアップグレードしたら上のコードがおかしくなったそうです」「3.0からキーワード引数とハッシュの扱いが変わったヤツか!」「3.0からはtag.divに上のハッシュをそのまま渡してもoptionsに渡されなくなったので、以下みたいに事前に組み立ててから**で展開して渡すようにしたんですね↓」「これはちょっと見ただけでは見つけにくい...」
# 同記事より: 修正後
def react_component(component_name, props, options = {})
react_options = {
data: {
react_component: component_name,
props: props.to_json,
}
}.merge(options)
tag.div(**react_options) { "" }
end
![🔗]() Pwned: アカウントのパスワードが流出しているかどうかをチェックするgem(Ruby Weeklyより)
Pwned: アカウントのパスワードが流出しているかどうかをチェックするgem(Ruby Weeklyより)
つっつきボイス:「Pwned gemはずうっと前のウォッチで取り上げたことがあります」「そのgemで使っているhaveibeenpwned.comは、アカウントのメールアドレスを入力するとパスワードが何件流出しているかをチェックできるオープンなデータベースで、前からあるやつですね(もちろんパスワードそのものは検索できませんが)」「このgemを使うことで、アプリでユーザーが入力したパスワードをチェックしてユーザーに知らせたりできるんですね」「Deviseでも使えるんですって」
# 同リポジトリより
password = Pwned::Password.new("password")
password.pwned?
#=> true
password.pwned_count
#=> 3303003
参考: Have I Been Pwned? - Wikipedia
「ところでREADMEの下の方にあるこれは?↓」「お、これは円周率の3.14とか3.1415とかをパスワードでそのまま使っている件数でしょうね」「3.1415926が最多で9582件!」「3.1415926535897932384626433みたいな長いのも3人いるし」「これはひどい 」「こんな調子だと円周率の途中の範囲とかでもヒットする人いそう」
」「こんな調子だと円周率の途中の範囲とかでもヒットする人いそう」
# 同リポジトリより
1 😡 16 3.1
2 😡 238 3.14
3 😡 34 3.141
4 😡 1345 3.1415
5 😡 2552 3.14159
6 😡 791 3.141592
7 😡 9582 3.1415926
8 😡 1591 3.14159265
9 😡 637 3.141592653
10 😡 873 3.1415926535
11 😡 137 3.14159265358
12 😡 103 3.141592653589
13 😡 65 3.1415926535897
14 😡 201 3.14159265358979
15 😡 41 3.141592653589793
16 😡 57 3.1415926535897932
17 😡 28 3.14159265358979323
18 😡 29 3.141592653589793238
19 😡 1 3.1415926535897932384
20 😡 7 3.14159265358979323846
21 😡 5 3.141592653589793238462
22 😡 2 3.1415926535897932384626
23 😡 2 3.14159265358979323846264
24 😃 0 3.141592653589793238462643
25 😡 3 3.1415926535897932384626433
26 😃 0 3.14159265358979323846264338
27 😃 0 3.141592653589793238462643383
28 😃 0 3.1415926535897932384626433832
29 😃 0 3.14159265358979323846264338327
30 😃 0 3.141592653589793238462643383279
31 😃 0 3.1415926535897932384626433832795
32 😃 0 3.14159265358979323846264338327950
33 😃 0 3.141592653589793238462643383279502
34 😃 0 3.1415926535897932384626433832795028
35 😃 0 3.14159265358979323846264338327950288
36 😃 0 3.141592653589793238462643383279502884
37 😃 0 3.1415926535897932384626433832795028841
38 😃 0 3.14159265358979323846264338327950288419
39 😃 0 3.141592653589793238462643383279502884197
40 😃 0 3.1415926535897932384626433832795028841971
![🔗]() Docker環境で
Docker環境でrails newするとデバッガが壊れた話
つっつきボイス:「実は上のtailwind-cssのissueは自分がオープンしたものです: ここ2週間ほど、Docker環境でrails newして新規Railsアプリを生成したり既存のRailsアプリでbundle updateしたりすると、development環境で起動したときにデバッガが壊れる問題を踏んでしまいました」「あらら、こんなことで壊れるとは」「最終的にはruby/debugでの対応が必要そうなんですが、複数のgemにまたがる問題なので、どう修正されるのか自分には見当が付かない感じです」
「きっかけは、tailwind-cssの#281でProcfileにデバッガ起動のスクリプトが追加されていたことで↓、それが判明するまで3日ほど溶かしました🫠」「標準的な方法で壊れると初学者がハマるので何とかなるといいですね」「ちなみにDocker環境でなければまったく正常に動きました」
# lib/install/Procfile.dev
-web: bin/rails server -p 3000
+web: env RUBY_DEBUG_OPEN=true bin/rails server -p 3000
css: bin/rails tailwindcss:watch
その後、tailwindcss-railsでデバッガをProcfileからいったん外すプルリクがオープンされました↓
参考: Lazily load the debug gem by elia · Pull Request #292 · rails/tailwindcss-rails -- 現在オープン
![🔗]() Ruby
Ruby
![🔗]() Ruby 3.3.0-preview3 リリース(Ruby公式ニュースより)
Ruby 3.3.0-preview3 リリース(Ruby公式ニュースより)
- リリースノート: Ruby 3.3.0-preview3 リリース
つっつきボイス:「先週preview3がリリースされたことに今頃気づきました」「もう年の瀬も近いんだなぁ」「Rubyの新バージョンは毎年クリスマスにリリースされるのが恒例ですよね」
「CRubyのパーサーがprism(旧YARP)に変わったのは大きい」「MJITがRJITになり、Lramaが入ったことでBisonも要らなくなった」「YJITもチューニングが進んでいますね」「以前から言われていますけど、Ruby 3.3では言語機能の拡張はひとまず控えて、エンジンとなる部分の高速化やチューニングが中心になっている感じですね」「3.2から3.3への移行は割りとスムーズに行きそう」
「prismを試してみましたけど軽くて速いですね」「言語のコアのひとつであるパーサーをまるごと差し替えるというのはなかなかありませんよね: 規模だけで言えばPythonが2から3になったぐらいはあるかも」「ですよね」「それを互換性を壊さずにやったのも凄い」
![🔗]() Rubyプロジェクトに型付けすべきか?(Ruby Weeklyより)
Rubyプロジェクトに型付けすべきか?(Ruby Weeklyより)
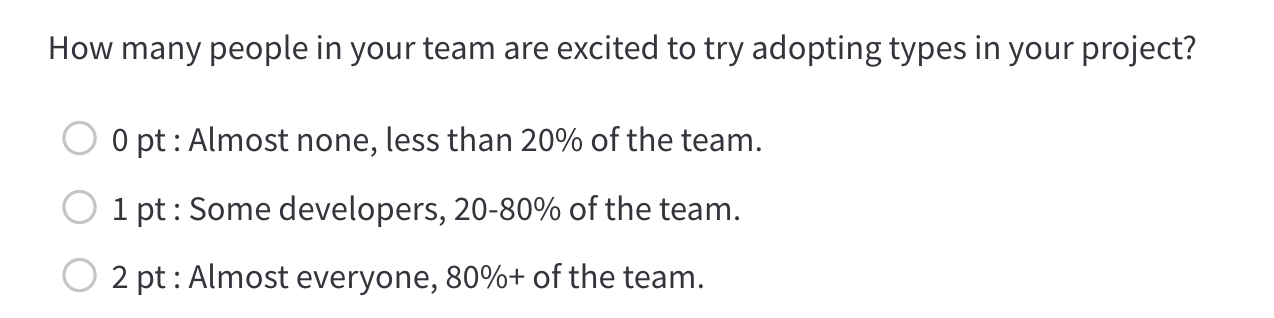
つっつきボイス:「こちらの記事は、"みんなRubyコードの型付けってどのぐらいやっているの?"というアンケートになっていました」「Rubyに型を付けるかとか、RBSをどこまで書いているかとか、他の人がどうやっているか知りたい気持ちわかる」
同記事より
「最近TypeScriptを書く機会が増えて思ったのは、型や型ヒントのある言語だとGitHub Copilotのアシストがめちゃくちゃ賢くなるんだなということですね」「たしかに型情報はCopilotと相性よさそうですよね」「Go言語とかでもよく効きそう」「Rubyだと型チェックの方法は複数あるけど、どれを使うにしろ型情報はGitHub Copilotを活用するうえで有用なはずですね」
参考: GitHub Copilot の概要 - GitHub Docs
![🔗]() IRB 1.9.0でオートコンプリートが強化された
IRB 1.9.0でオートコンプリートが強化された
- リリースノート: Release v1.9.0 · ruby/irb
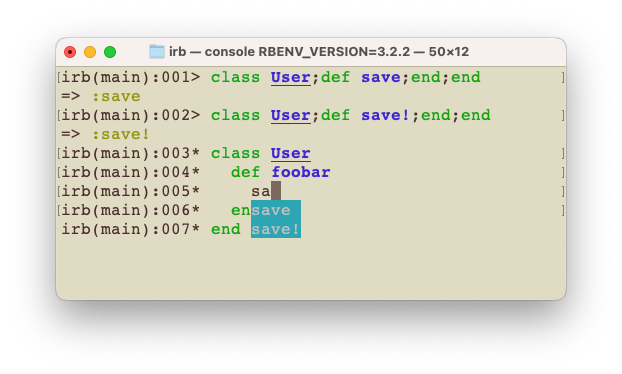
つっつきボイス:「そういえばpreview3の少し前にIRB 1.9.0がリリースされてオートコンプリートがprismとRBSで強化されていました↓」
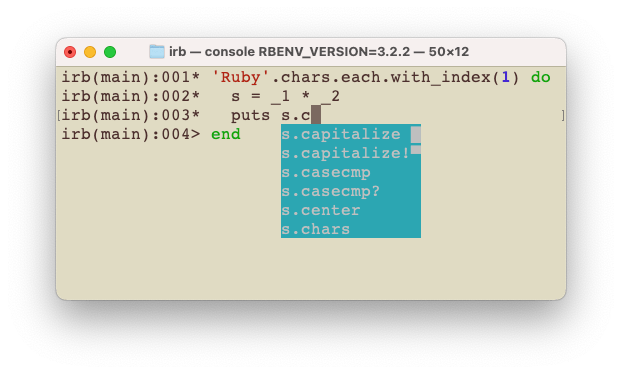
「お〜、prismとRBSが使えればこういうふうにs = _1 * _2がStringであることを型情報から認識してStringメソッドだけが候補に表示されるということですね: Rubyはメソッドがいくらでも生えてくる文化なので、関係あるメソッドだけを候補に出してくれるようになったら助かる 」
」
従来:
1.9.0:
同リポジトリより
「.irbrcでIRB.conf[:COMPLETOR] = :typeを設定すれば効くようになるそうです」「今まではIRB.conf[:COMPLETOR] = :regexpだったのね」「katakata_irbのオートコンプリートが移植されたのか、すごい」
「補完が強力になるには、今後RBSの型情報が既存のgemやアプリケーションコードでどこまで増えていくかによるんでしょうね」「Copilotとかのことを考えると、型のあるTypeScriptに惹かれる気持ちもあるんですけどね」「今のRubyはMatzが型を導入したがらないこともあって言語そのものには型を書かない方針になっていますし、個人的にも中途半端に型を言語の構文そのものに取り入れるより今のRubyのよさを活かす方がいいと思うので、今の方向性で進めるのがいいと思います」
「あと、手動による型付けの継続的なメンテナンスがプロジェクトでのコストに見合うかどうかというのもありますよね: たくさん稼いでいて今後も使われるアプリで、なおかつプロジェクトの規模が大きくて開発者の出入りも多ければコストをかけてでも型付けする価値があるけど、どのプロジェクトでも一律で型付けを強制するものではないでしょうね」「たしかに」「あとRBSの学習コストも見込んでおく必要がありますね」
![🔗]() 設計・セキュリティ
設計・セキュリティ
![🔗]() 『t_wadaさんと「単体テストの使い方/考え方」の疑問点についてディスカッションしました』
『t_wadaさんと「単体テストの使い方/考え方」の疑問点についてディスカッションしました』
質問のレベルが高いし、t-wadaさんの言語化能力の高さがよく分かる。知見の共有に感謝。 https://t.co/zMpF51cNFe
— joker1007 (アルフォートおじさん) (@joker1007) November 15, 2023
つっつきボイス:「テストに詳しいことで知られているt_wadaさんの『単体テストの考え方/使い方』の輪読会まとめ記事だそうです」「お、t_wadaさんを囲んで輪読会をやったんですね」(しばらく読む)
「記事は割りと長いけど、joker1007さんも言っているように質問も回答もレベルが高いですね」「"この本はおおむねよいことを書いていて読んでもらいたいが、この点については鵜呑みにしてはいけない"みたいな回答をt_wadaさんから引き出しているのもポイント高い: こういう話は有識者を呼ばないと聞けないんですよ」「なるほど」
「こういう設計やテストについての議論は絶対的な答えがないことも多くて、その道の有識者がいないと実は結論に達しなくて収拾がつかなくなりがちなので、こうやってt_wadaさんを迎えて勉強するというのはとてもいい: この本と合わせて記事の方もじっくり読む価値がありそう 」
」
![🔗]() クラウド/コンテナ/インフラ/Serverless
クラウド/コンテナ/インフラ/Serverless
![🔗]() 『プロフェッショナルTLS&PKI 改題第2版』
『プロフェッショナルTLS&PKI 改題第2版』
すまん、退路を断ってしまったw
— 徳丸 浩 (@ockeghem) November 14, 2023
つっつきボイス:「徳丸先生が推している以下の書籍が来月ラムダノートから発売されるそうです」「お〜、TLSの書籍で数式がほとんど出てこないというのは珍しい」「最初の版にあった"SSL"という用語の技術的価値がなくなったのでタイトルから削った: これは正しい」「CT(証明書の透明性)やLet's Encryptなどの新しいトピックも扱っているのね: よし予約入れた」
参考: 12月4日に新刊『プロフェッショナルTLS&PKI 改題第2版』発売予定 – 技術書出版と販売のラムダノート
参考: 証明書の透明性 - Wikipedia
![🔗]() CSS/HTML/フロントエンド/テスト/デザイン
CSS/HTML/フロントエンド/テスト/デザイン
![🔗]() WCAGに準拠した"フォーカス"のアクセシビリティガイド
WCAGに準拠した"フォーカス"のアクセシビリティガイド
つっつきボイス:「Evil Martiansの以下の記事で上の記事がおすすめされていました」「タイトルにあるWCAG(Web Content Accessibility Guidelines)はW3Cのアクセシビリティに関するガイドラインですね」
参考: Web Content Accessibility Guidelines (WCAG) 2.0
「ブラウザ画面のフォーカスをどう表示すべきかみたいなノウハウがいろいろ紹介されています」「outline: noneはフォーカスが見えなくなるのでやったらいけないヤツ↓」「ましてやoutline: noneをすべてに効かせたら全滅」
/* 同記事より */
:focus {
outline: none;
}
/* 同記事より */
/* Do. Not. Do. This. */
* {
outline: none; /* This is bad. */
}
「WCAGの内容をすべて掌握するのは大変だけど、こういう記事でどんな注意点があるかだけでも知っておくのは大事 」「Webデザイナーとのやりとりにも有用そうですね」
」「Webデザイナーとのやりとりにも有用そうですね」
後編は以上です。
バックナンバー(2023年度第4四半期)
週刊Railsウォッチ: Kaigi on Rails発表「Simplicity on Rails」を見るほか(20231107)
- 20231025後編 ShopifyのWebAssemblyツールチェインRuvyほか
- 20231024前編 7.1アップグレードガイドにActive Record暗号化設定の注意事項が追加ほか
- 20231018後編 Kaigi on Rails 2023関連イベント情報公開、複合主キーのlocality解説記事ほか
- 20231017前編 Active Storageのしくみを詳しく解説するDiscussion投稿ほか
- 20231011 Rails 7.1.0リリース、YARPがprismにリネームほか
- 20131004 Rails 7.1.0.rc1と7.1.0.rc2がリリース、SQLite3コンフィグの最適化ほか
ソースの表記されていない項目は独自ルート(TwitterやはてブやRSSやruby-jp SlackやRedditなど)です。
Ruby 公式ニュース
Ruby Weekly
The post 週刊Railsウォッチ: Ruby 3.3.0-preview3リリース、IRBのオートコンプリート強化ほか(20231127後編) first appeared on TechRacho.







週刊Railsウォッチについて
TechRachoではRubyやRailsなどの最新情報記事を平日に公開しています。TechRacho記事をいち早くお読みになりたい方はTwitterにて@techrachoのフォローをお願いします。また、タグやカテゴリごとにRSSフィードを購読することもできます(例:週刊Railsウォッチタグ)