
開発ツールの画面設計で守るべき2つの「フロー」原則(翻訳)
この基本的なUI設計原則を守ることで、直感的でシンプルなインターフェイスを構築できるようになります。
すなわち、「画面上部にある要素が画面下部にある要素を制御する」「画面左にある要素が画面右の要素を制御する」という原則です。
当たり前の話だと思いますか?このまま本記事を読み進めて、このルールの詳しいニュアンスを学びましょう。そしてみなさんが構築中のMVPアプリ(他のものでも構いません)のUIをユーザーが操作したときに、筋が通っていて直感的なUIであると感じられるようにしましょう!
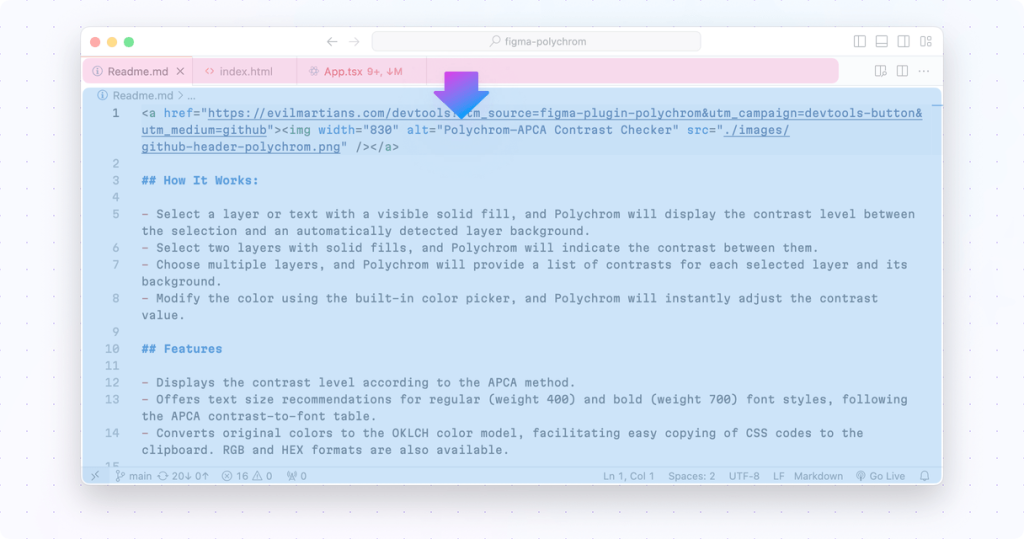
![🔗]() 「上→下」のフロー
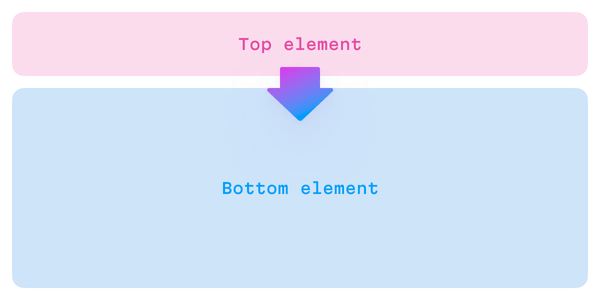
「上→下」のフロー
ルール: Topの位置にある要素が、Bottomの位置にある要素を制御すること
IDEやブラウザ(および他の多くのアプリケーション)で使われているタブ機能は、この「上→下(トップダウン)」フローの例となります。
ユーザーがタブを切り替えると、プライマリウィンドウのコンテンツ全体も切り替わります。デスクトップでもWebプラットフォームでも、タブはUIの上部に配置されるのが普通です。

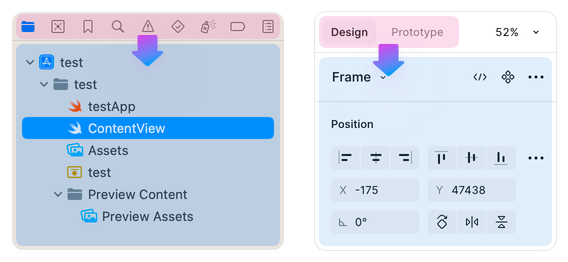
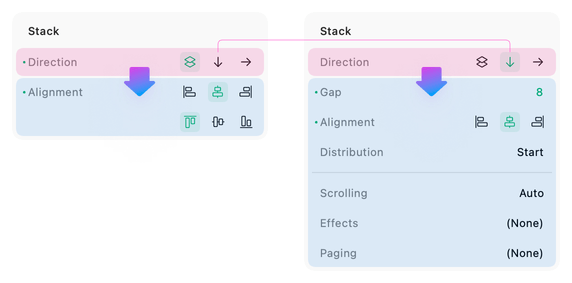
このルールはあらゆるレベルで広く採用されています。XcodeやFigmaのようなほとんどのプロ向けアプリでも、パネル内に小さめのタブが用意されています。このタブバーは画面上部に配置され、パネルにどのタブのコンテンツを表示するかを決定します。
Xcodeのナビゲーションエリアにあるタブバー(左)と、
Figmaのプロパティパネルにあるタブバー(右)
このルールはミクロなレベルにも適用されます。
たとえば、MacのPlayアプリでは、Directionプロパティを選択すると、関連するプロパティであるかどうかに応じてその下のプロパティの表示/非表示が切り替わります。
ユーザーが選択したものに応じて、その下のプロパティ構造の表示が制御される
![🔗]() 「左から右」のフロー
「左から右」のフロー
アクセシビリティに関する注意: 以下のルールが有意義なのは、主に欧米のユーザー(つまり読み書きが左→右方向のユーザー)にとってです。読み書きが右→左方向の文化圏のユーザー向けに設計・開発する場合は、UIの左右方向のフローを適宜調整する必要が生じるかもしれません。
ルール: 画面左にある要素が、画面右にある要素を制御する
よく使われる「左→右」制御フローの例を以下に示します。画面左側にナビゲーションパネルを配置し、そこで選択した内容が画面右側のメイン領域に表示されるというのが典型的です。
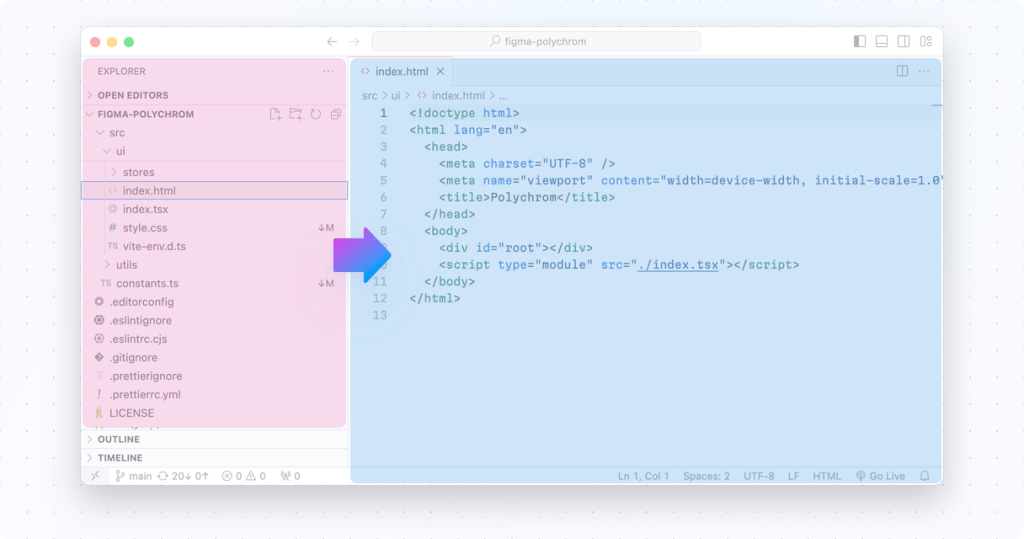
VS Codeの場合、画面左側のナビゲーションパネルで選んだ項目によって、画面右側のメイン領域に表示されるコンテンツが決まります。ユーザーがナビゲーションパネルで別のファイルを選択すれば、それに応じたコンテンツがメイン領域に表示されます。

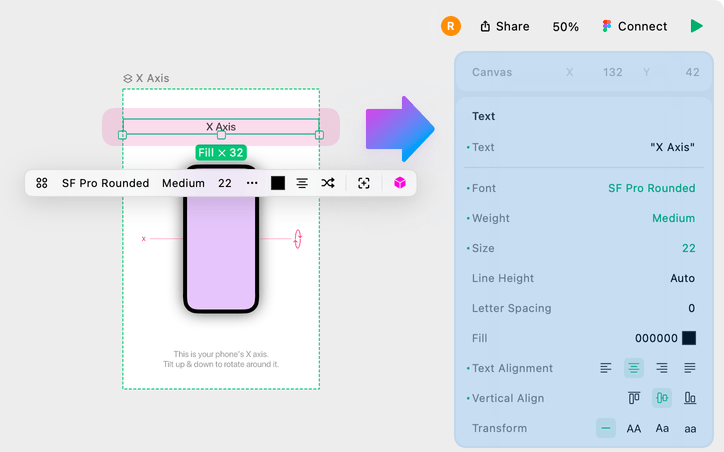
これと同じパターンは、さまざまなデザインエディタの多種多様な文脈にも適用されます。ある要素をシーン内で選択すると、そのプロパティがプロパティパネルに表示されます(プロパティパネルは右側に表示されるのが普通です)。
選択した要素のプロパティが右に表示される
「上→下」フローの場合と同様、「左→右」フローもインラインコンテキストに適用できます。
クエリビルダのUIでは、以下のように条件の最も左側の項目で選択した項目に応じて、以後のUI要素が変化します。
上の動画では、条件でFromを選択すると、関数セレクタが表示され(この場合containsが表示されます)、入力フィールドにメールアドレスも表示されます。
しかし、条件でData sentを選択すると、この条件には先ほどのcontains条件とメールアドレスのフィールドは合わないので、オプションのセット全体がこの条件に応じたものに置き換えられます。
条件でAccountを選択した場合も、同様にオプションのセット全体が切り替わります。
このUIにおける「左→右」フローの重要性を理解するために、仮にこのUIでメインの選択項目が右側に表示されていたらどんなに使いにくくなるかを想像してみるとよいでしょう。
![🔗]() フローを組み合わせる
フローを組み合わせる
「上→下」フローと「左→右」フローについて概要を押さえたので、この2種類のフローを繰り返し組み合わせる方法について説明します。
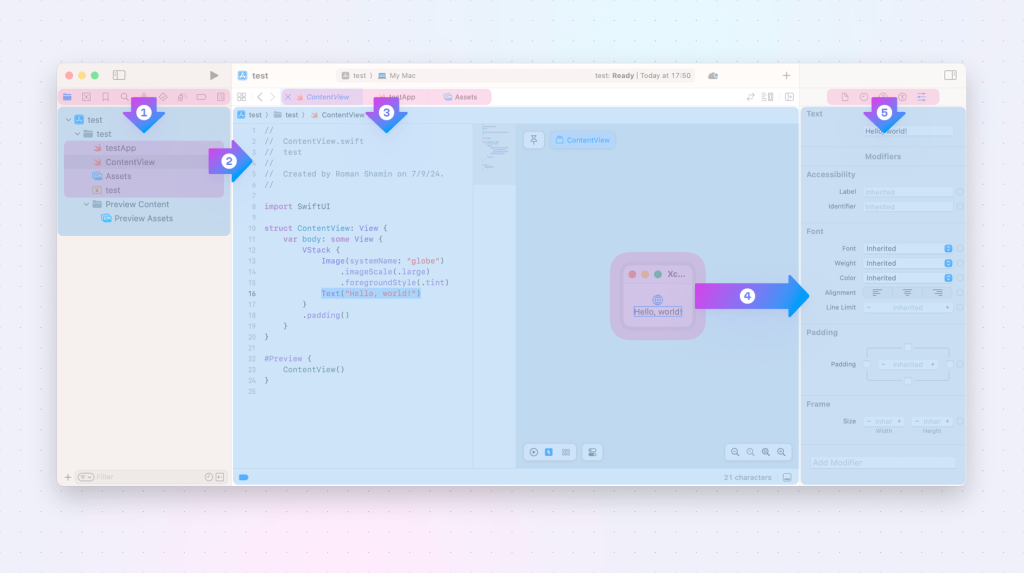
ここではXcodeで説明します。以下の画像を見てから、その後の説明をご覧ください。
XcodeのUIにおける「上→下」「左→右」フローのネスト
上のスクリーンショットを詳しく見てみましょう。
- ①: 左パネル上部にあるマイクロアイコンのタブを選択すると、左パネルの下に表示される内容が決定される。
- ②: ここでは左パネル上部でファイルナビゲータを選択したので、左パネルのファイルナビゲータで選択した範囲のコンテンツを右側のプライマリ領域に表示するよう指示される。
- ③: ①と②の選択結果から、どのファイルのコンテンツを実際にメイン領域に表示すべきかが決定される。
- 最後に、
ContentViewタブで選択した項目(④)と、現在アクティブなタブ(⑤)の組み合わせによって、右パネルに表示するプロパティが決定される。
制御フロー全体で、「上→下」フローと「左→右」フローが1ステップずつ進んでいる点にご注目ください。
ここから、もうひとつ重要な点があることもわかります。全体の制御フローは、多くの場合、アプリの内部階層を反映しています。XcodeのUIはプロジェクト階層に沿っているので、ファイルにはコードが含まれ、コード内のオブジェクトにはプロパティが含まれている、という作りになっています。
![🔗]() 逆のフローにはどんな意味があるか
逆のフローにはどんな意味があるか
コントロールが画面下部や右にあえて配置されている場合、そのコントロールは表示全体を切り替えるためのものではなく、そのビューに表示されているコンテンツだけを変換・変更するためのものであると予想するのが普通でしょう。
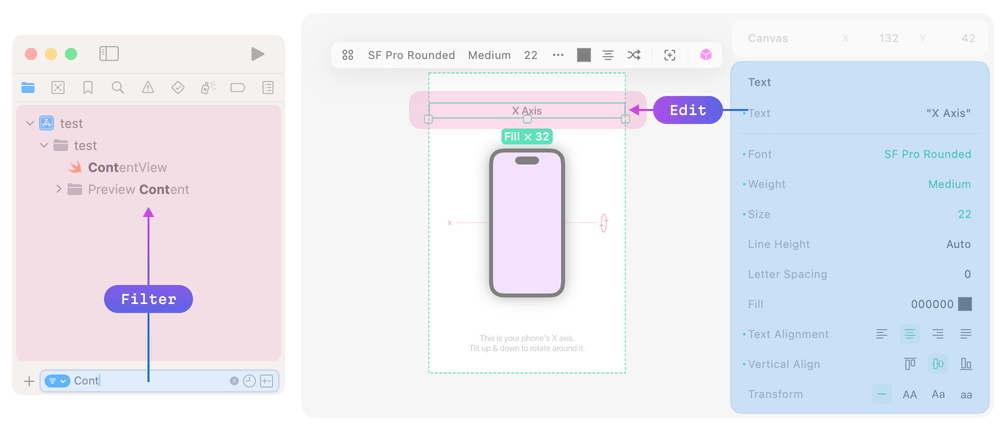
たとえば、Xcodeのナビゲーション領域の下部には、ファイルツリーをフィルタで絞り込むためのフィールドが配置されています。このとき、上述のプロパティパネルは、選択した値のプロパティだけを変更しますが、そのビューに表示されているコンテンツは別のコンテンツに切り替わりません。
通常と逆のフローは、データを変換するためのもの
![🔗]() ルールをあえて破る場合
ルールをあえて破る場合

科学的に言うと、これらはすべてSTEARC(Spatial Temporal Association of Response Codes)効果と呼ばれるものに関連しています。これは、人間が「過去と未来」「原因と結果」といった時間的な概念を空間的な位置に対応付けるという、認知上の現象です。
手短に申し上げると、テキストを「左→右」で解釈する文化圏では、論理の流れや手順も「左→右」で表現されることが期待されます。つまり、「右→左」文化圏を対象にUIを設計するときは、その文化圏における自然な読み進め方向に合わせて左右方向のフローを逆にすることが重要です。
詳しくは以下をご覧ください。
Scozia, G., Pinto, M., Lozito, S. et al. The time course of the spatial representation of 'past' and 'future' concepts: New evidence from the STEARC effect, Atten Percept Psychophys 86, 1048--1055 (2024)
しかし、このルールは絶対ではありません。特に開発者向けのツールは画面の管理が難しいので、このルールに沿っていなくても許容できる場合があります。一部のIDEでは画面下部にファイルタブが表示されていますが、それで困る開発者はいないでしょう。
そういうわけで、この原則を守るよう心がけましょう。ただし、正当な理由があればルールをあえて破ることを恐れてはいけません。皆さんのツール構築が楽しくなりますように!
関連記事
The post 開発ツールの画面設計で守るべき2つの「フロー」原則(翻訳) first appeared on TechRacho.

概要
元サイトの許諾を得て翻訳・公開いたします。
日本語タイトルは内容に即したものにしました。