こんにちは、hachi8833です。この半年ほど自宅のネット接続がみるみる遅くなっています。
- 各記事冒頭には
でパーマリンクを置いてあります: 社内やTwitterでの議論などにどうぞ
- 「つっつきボイス」はRailsウォッチ公開前ドラフトを(鍋のように)社内有志でつっついたときの会話の再構成です
- 毎月第一木曜日に「公開つっつき会」を開催しています: お気軽にご応募ください
![⚓]() お知らせ: 第12回公開つっつき会(無料)
お知らせ: 第12回公開つっつき会(無料)
開始以来ついに1年目を迎える第12回目公開つっつき会は、7月4日(木)19:30〜にBPS会議スペースにて開催されます。皆さまのお気軽なご参加をお待ちしております 。
。
![⚓]() クラウド/コンテナ/インフラ/Linux/Serverless
クラウド/コンテナ/インフラ/Linux/Serverless
![⚓]()
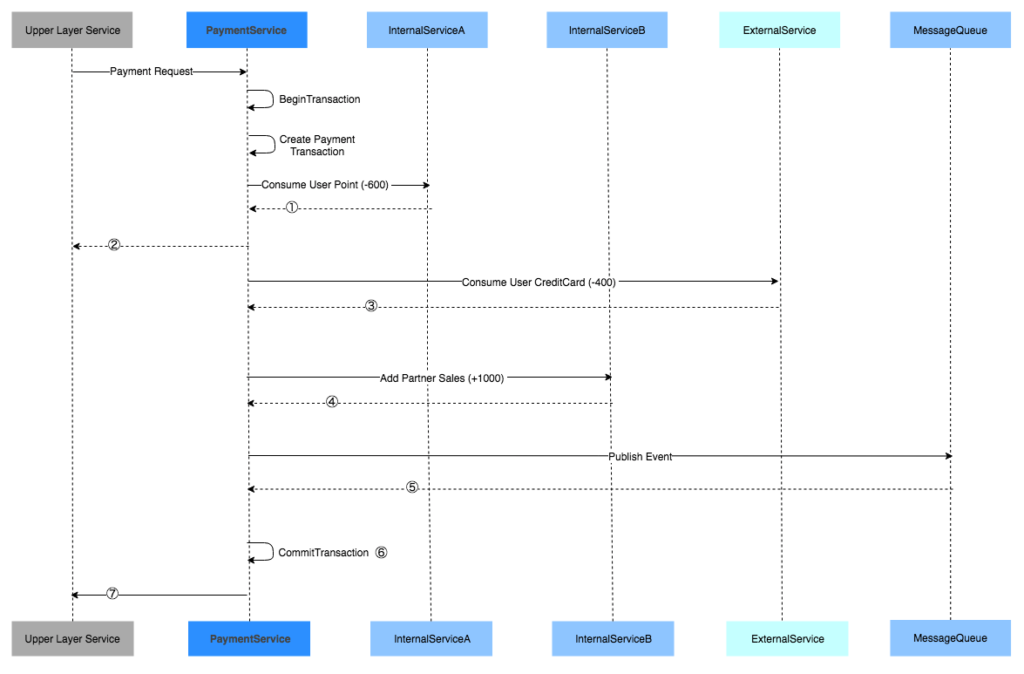
![🌟]() 決済の分散トランザクション
決済の分散トランザクション![🌟]()
つっつきボイス:「そうそう、WebチームのSlackにも流しましたけど、メルカリさんのこの記事はマジで力作 」「はてブでもバズってましたね
」「はてブでもバズってましたね 」「実はこの記事は、マイクロサービスの話を抜きにしても成立します
」「実はこの記事は、マイクロサービスの話を抜きにしても成立します 」「え、そうだったんですか?
」「え、そうだったんですか? 」「もちろんマイクロサービスと完全に無関係ではありませんが、マイクロサービスに限らない分散環境でのトランザクションはどこが難しいかという点を詳しく解説してくれています
」「もちろんマイクロサービスと完全に無関係ではありませんが、マイクロサービスに限らない分散環境でのトランザクションはどこが難しいかという点を詳しく解説してくれています 」
」
「当たり前なんですけど、決済って処理の役割が分散するものなんですよ」「確かにそうですね!」「自分のところのシステムと、外部の決済代行システムって別物ですから 」
」
「この図↓といい記述といい、よくここまで徹底的に詳しく書いたなって感心するしかないです 」「しびれる内容ですね
」「しびれる内容ですね 」
」
「といっても特に目新しい話はありませんけどっ 、図もしっかり作られているし、しかも具体的なのが本当にありがたい
、図もしっかり作られているし、しかも具体的なのが本当にありがたい 」「なるほど〜!」「トランザクション一般についての話なら教科書などにいくらでも載っているんですけど、教科書にあるような一般的な話と、業務の現場で実際に起こることってどうしても距離があるんですよ: その点この記事はステートマシンなども登場しつつ、とことん具体的で、大事なことをひととおり押さえてくれています
」「なるほど〜!」「トランザクション一般についての話なら教科書などにいくらでも載っているんですけど、教科書にあるような一般的な話と、業務の現場で実際に起こることってどうしても距離があるんですよ: その点この記事はステートマシンなども登場しつつ、とことん具体的で、大事なことをひととおり押さえてくれています 」
」
「しかもこの記事では用語を正しく使っているのも見逃せませんね: おかげで用語を安心してググれます 」「偉大な仕事!」
」「偉大な仕事!」
「その分、この記事の流し読みはたぶん無理 」「でしょうね〜
」「でしょうね〜 」「ちゃんと理解するなら、うんうん唸りつつ図と本文を行ったり来たりしながらじっくり読むことになるでしょうね
」「ちゃんと理解するなら、うんうん唸りつつ図と本文を行ったり来たりしながらじっくり読むことになるでしょうね : しんどいけど、この記事の内容を解説するだけで軽く1時間以上話せるぐらい濃厚
: しんどいけど、この記事の内容を解説するだけで軽く1時間以上話せるぐらい濃厚 」「
」「 」「ちょろっと流し読んだだけだと『じゃここ説明して』『これが起きるとどういうことで困るの?』って聞かれてもお手上げです
」「ちょろっと流し読んだだけだと『じゃここ説明して』『これが起きるとどういうことで困るの?』って聞かれてもお手上げです 」「
」「 」「時間をかけて読むべき良記事
」「時間をかけて読むべき良記事 」「声に出して読みたい気持ちです
」「声に出して読みたい気持ちです 」
」
 を進呈いたします。おめでとうございます!
を進呈いたします。おめでとうございます!
![⚓]() その他インフラ
その他インフラ
DHCPとresolv.confの話をしていて、もしかしてクラウドしか使ってない最近の人は手でIPアドレスを静的に設定したこと自体ないのでは、ってなって一気に老け込んだ
— fujiwara (@fujiwara) June 12, 2019
つっつきボイス:「たしかに今どきIPアドレスを静的に設定する状況ってどんなときだろう?」「WiFiルーターとの接続を設定するときも、最近だと、えっと名前が出てこない…AOSS!」「使ったことないですけど 」「自分も
」「自分も 」「最近BPS社内の若手がネットワークスペシャリストの勉強会やってるからきっと押さえてると思いたい
」「最近BPS社内の若手がネットワークスペシャリストの勉強会やってるからきっと押さえてると思いたい 」
」
参考: AirStation One-Touch Secure System (AOSS) - Wikipedia
「ところでここにいる若手に質問しますけど、IPアドレス手動で設定したことってあります?」「ないんじゃないかな〜って 」「マジっすか!
」「マジっすか! 」「そんなにゆとってた?
」「そんなにゆとってた? 」「
」「 」「開発中にやったことぐらいはあるでしょ?」「それならあります
」「開発中にやったことぐらいはあるでしょ?」「それならあります 」「やっぱり〜」「でないとどうやって開発するんだろって思っちゃいますし
」「やっぱり〜」「でないとどうやって開発するんだろって思っちゃいますし 」
」
「私の周辺だとIP設定したことない人何人もいますね〜 」「でもWebアプリ作ってたら、リバースプロキシがらみでIPアドレス設定せざるを得ないことってある気がするし
」「でもWebアプリ作ってたら、リバースプロキシがらみでIPアドレス設定せざるを得ないことってある気がするし 」「末端で作業しているとその機会もなさそうですね」「あ、できあがったものの上で開発してたりするとそうかも
」「末端で作業しているとその機会もなさそうですね」「あ、できあがったものの上で開発してたりするとそうかも 」「まあIPアドレスが設定できるからといってどやぁ〜!とできるわけでもありませんし
」「まあIPアドレスが設定できるからといってどやぁ〜!とできるわけでもありませんし 」「
」「 」「IP設定したことなくても困らないといえば困らない」「困りますよきっと〜
」「IP設定したことなくても困らないといえば困らない」「困りますよきっと〜 」「困るまでは困らないと思うしっ
」「困るまでは困らないと思うしっ 」
」
![⚓]() DB
DB
![⚓]() PostgreSQLのBloom filterインデックスとは(Postgres Weeklyより)
PostgreSQLのBloom filterインデックスとは(Postgres Weeklyより)
つっつきボイス:「BloomってPostgreSQLのプロジェクト名か何かかな?と思ったら、本当にBloomフィルタなのか」「classical Bloom filterってあるのは以前ウォッチで扱ったものみたいですね(ウォッチ20180827)」「Bloomフィルタって空間効率のよいデータ構造で云々かんぬんみたいなやつでしたっけ」「ぽすぐれの9.6のドキュメントにもBloomフィルタあるから、前からあったっぽい」
参考: PostgreSQL: Documentation: 11: F.5. bloom
参考: ブルームフィルタ - Wikipedia
ブルームフィルタ(英語: Bloom filter)は、1970年に Burton H. Bloom が考案した空間効率の良い確率的データ構造であり、要素が集合のメンバーであるかどうかのテストに使われる。偽陽性(false positive)による誤検出の可能性があるが、偽陰性(false negative)はない。要素を集合に追加することができるが、削除することはできない(counting filter を使えば削除できる)。集合に要素が追加されればされるほど、偽陽性の可能性が高くなる。
ja.wikipedia.orgより
「偽陽性はあっても偽陰性はないと」「bloomって予約語があるのね」「using bloomか〜 」「まさにインデックス作成部分ですね」
demo=# create index flights_bi_bloom on flights_bi
using bloom(airport_code, airport_utc_offset, flight_no, flight_type, aircraft_code, seat_no, fare_conditions, passenger_id, passenger_name)
with (length=96, col1=7, col2=7, col3=7, col4=7, col5=7, col6=7, col7=7, col8=7, col9=7);
「この記事↓に載ってそうかと思ったけど惜しい、Hashインデックスの話だった 」「NTTデータ先端技術にはぽすぐれに超詳しい人がいるらしいという噂ありますね
」「NTTデータ先端技術にはぽすぐれに超詳しい人がいるらしいという噂ありますね 」「強い人の解説求む
」「強い人の解説求む 」
」
参考: 第2回「Hashインデックス」 | NTTデータ先端技術株式会社
「やっぱり公式ドキュメントかな 」
」
参考: PostgreSQL 9.6.5文書 — F.4. bloom
ブルームフィルターは、空間効率の良いデータ構造で、ある要素が集合のメンバーかどうかをテストするのに用いられます。 インデックスのアクセスメソッドとして使用する場合、インデックス作成時に大きさが決まるシグネチャーを使って、条件を満たさないタプルを高速に除外することができます。
(中略)
この種のインデックスは、テーブルに多数の属性があり、その任意の組み合わせを検索する問い合わせを実行するときにもっとも有効です。 伝統的なbtreeインデックスはブルームインデックスよりも高速ですが、可能なすべての問い合わせをサポートするためには多数のbtreeインデックスが必要なのに対し、ブルームインデックスでは、たった一つのブルームインデックスだけで事足ります。 しかし、ブルームインデックスでは等価検索だけをサポートすることに注意してください。 btreeインデックスでは、等価だけでなく、範囲検索も実行できます。
postgresql.jpより
「ぽすぐれっていろんなインデックスがあるんですね」「だいたいはB-Treeあたりで足りますけど、特定のユースケースでは別のインデックスの方がいいことがあったりしますね 」「データの性質とかが違う場合ですね
」「データの性質とかが違う場合ですね 」「ですね: 順序が重要なデータとかみたいな用途に応じてインデックスを選ぶ必要があるでしょうね」
」「ですね: 順序が重要なデータとかみたいな用途に応じてインデックスを選ぶ必要があるでしょうね」
![⚓]() JavaScript
JavaScript
![⚓]() 書籍『最新JavaScript開発』
書籍『最新JavaScript開発』
- 書籍: 最新JavaScript開発~ES2017対応モダンプログラミング (技術の泉シリーズ(NextPublishing)) | 佐々木 俊介 | 工学 | Kindleストア | Amazon
- 立ち読み: 最新JavaScript開発~ES2017対応モダンプログラミング 記事一覧 | Think IT(シンクイット)
つっつきボイス:「この間BPS社内でJavaScript勉強会をやった後に見つけた本なんですけど、JavaScriptが中途半端な今の自分的には、JSの大まかなところを押さえるのにとても助かりました」「あーなるほど、JavaScriptのアット・ア・グランス的な感じの本ですか 」「Node.jsの非同期部分の概要とか、ちょうど自分が知りたい取っ掛かり部分だったので」「…と、2017年のレビューを見ると『ミスがある』とかありますけど
」「Node.jsの非同期部分の概要とか、ちょうど自分が知りたい取っ掛かり部分だったので」「…と、2017年のレビューを見ると『ミスがある』とかありますけど 」「買ったのはつい最近ですけどこれといったエラーは見当たらなかったし、2019年に改訂されてるのでよくなってると思いたい
」「買ったのはつい最近ですけどこれといったエラーは見当たらなかったし、2019年に改訂されてるのでよくなってると思いたい 」「おそらくJavaScriptを一応知っている人がターゲットの本なんでしょうね
」「おそらくJavaScriptを一応知っている人がターゲットの本なんでしょうね : たぶんJavaScriptが初めての人が読む本ではなさそう」「あ〜そうかもです
: たぶんJavaScriptが初めての人が読む本ではなさそう」「あ〜そうかもです 」
」
「本ってどういうタイミングで読むかも結構大事なんですよね: この本だとある程度JavaScriptを書いてきた人が、ES2017とは何ぞや的なところをおさらいするのにはいいかも」「たしかに〜: 今の自分には情報を整理するうえで身の丈に合ってた感はあります 」
」
「この本で今頃知ったんですが、Node.jsってRubyみたいに毎年10月に必ずLTS版をリリースするというポリシーがあるそうです」
参考: リリース一覧 | Node.js
![⚓]() その他JS
その他JS
つっつきボイス:「ユーザー名に__が入っているのでWordPressのMarkdown機能が誤認識してツイートを埋め込めませんでした 」「JSの人気投票というか
」「JSの人気投票というか 」「ま〜好きなの使えばいいんじゃないでしょうか
」「ま〜好きなの使えばいいんじゃないでしょうか 」「
」「 」
」
![⚓]() CSS/HTML/フロントエンド/テスト
CSS/HTML/フロントエンド/テスト
![⚓]() 「Micro Frontend」アーキテクチャとは
「Micro Frontend」アーキテクチャとは
つっつきボイス:「ソフトウェア設計でおなじみMartin Fowlerさんのサイトのフロント設計関連の記事ですが…と思ったら書いてる人はまた別でした (Cam Jackson)」「Micro Frontendsの定義が載ってる↓」「記事を眺めた感じではよくまとまってる雰囲気ありますね
(Cam Jackson)」「Micro Frontendsの定義が載ってる↓」「記事を眺めた感じではよくまとまってる雰囲気ありますね 」
」
「Micro Frontendとはアーキテクチャのスタイルの一種であり、個別に配信可能なフロントエンドアプリケーションをより大きな全体として組み上げたもの」
同記事より大意
「フロントエンドのコンポーネントのマイクロサービス化というかマイクロコード化というか」「インクリメンタルな更新など、サーバーサイドでやるのと同じような利点をフロントエンドでも得られると」「これはちゃんと読んでみるとよさそうな感じ 」
」
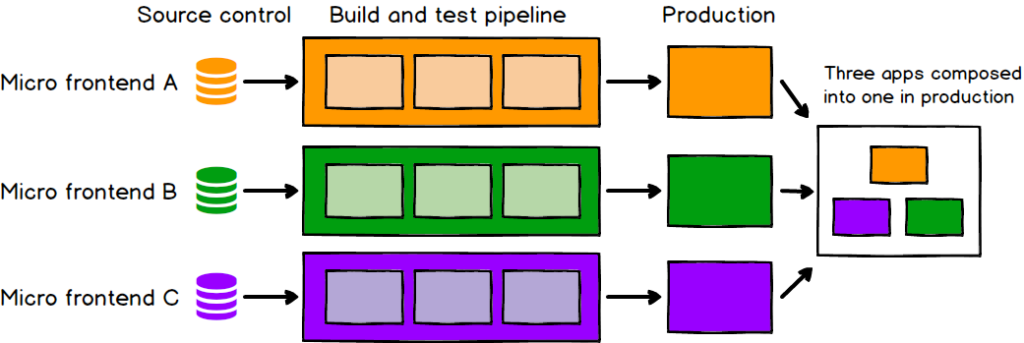
「この絵↓どっかで見たことあるナ」「Railsdmのスライドだったかな? 」「概念図ではあるけれど、この図の左ってまさにReactとかAngularとかVueでもやっているような感じに、それぞれがMicro Frontendとして独立したコンポーネントになれば別々に開発・管理できるようになるよね、ということなのかも」
」「概念図ではあるけれど、この図の左ってまさにReactとかAngularとかVueでもやっているような感じに、それぞれがMicro Frontendとして独立したコンポーネントになれば別々に開発・管理できるようになるよね、ということなのかも」
サーバーサイドの分割なのでちょっと苦しいですが、Railsdmの「Railsの正体」のこのスライド↓が少しだけ似ているかなと思いました。「Micro Frontends」というキーワードもちょっぴり登場しています。
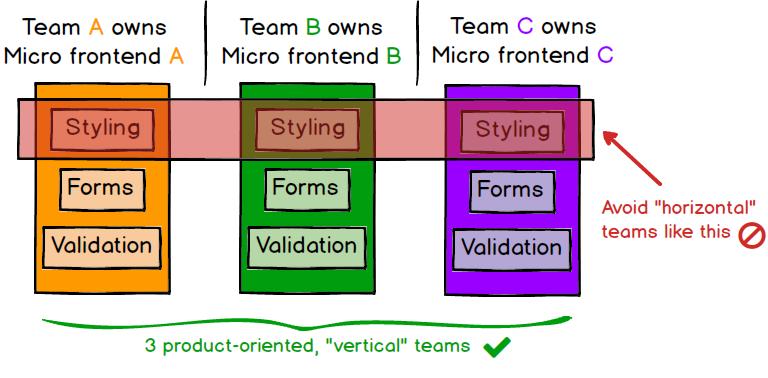
「基本的に図だけ見て言ってますが 、フロントエンドはチーム分けもこんなふうに↓スタイリングも含めてMicro Frontendごとに垂直分割しようぜということか」「右に赤い字で『スタイリングのチームをhorizontalにするのを避けよ』とあるのは?」「スタイリングを別チームに押し付けると後で死ぬよってことなんでしょうね
、フロントエンドはチーム分けもこんなふうに↓スタイリングも含めてMicro Frontendごとに垂直分割しようぜということか」「右に赤い字で『スタイリングのチームをhorizontalにするのを避けよ』とあるのは?」「スタイリングを別チームに押し付けると後で死ぬよってことなんでしょうね 」「なるほど
」「なるほど 」「CSSの記述形式とかも含めてマイクロサービス的にちゃんと分離できるという主張かも
」「CSSの記述形式とかも含めてマイクロサービス的にちゃんと分離できるという主張かも 」
」
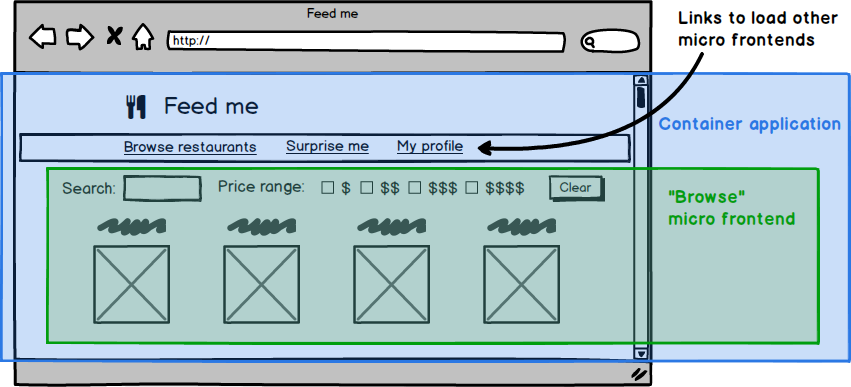
「そしてMicro Frontendをこんなふうに組み立てると↓」「ふむふむ」「”Browse”は独立したコンポーネントで、サーバー側ではテンプレートを組み立てる」
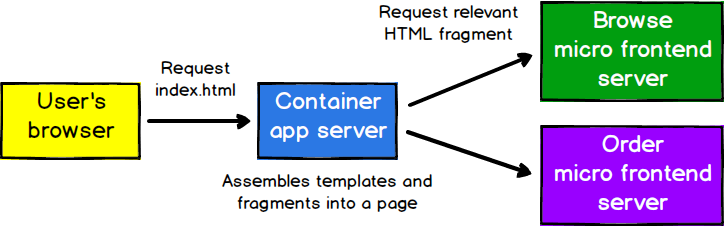
「appサーバーはテンプレートのコンテナになってて、フロントに対応したBrowseとかOrderなどのマイクロフロントエンドサーバーがあるという感じ↓」
「普通にアプリを書けばおおよそこういうアーキテクチャになる気はしますね : Reactとかのコンポーネントの概念をより一般化して、Reactじゃなくてもやれるとかそういう話のようだ」「そういえば本文にもありますね↓」「記事は特定の言語やフレームワークに絞っていないようだし」「それにMicro Frontendという名前を付けたということなんでしょうね」
: Reactとかのコンポーネントの概念をより一般化して、Reactじゃなくてもやれるとかそういう話のようだ」「そういえば本文にもありますね↓」「記事は特定の言語やフレームワークに絞っていないようだし」「それにMicro Frontendという名前を付けたということなんでしょうね」
この例は、Micro Frontendが必ずしも新しい技法ではないことと、必ずしも複雑になるわけではないことを示している。設計上の決定がコードベースやチームの自立性にどう影響するかに注意を払う限りは、用いるテクノロジーを問わず同じメリットを達成できる。
同記事より大意
「ちゃんと読んでみるとよさそうな記事 」
」
![⚓]() UIのお作法28
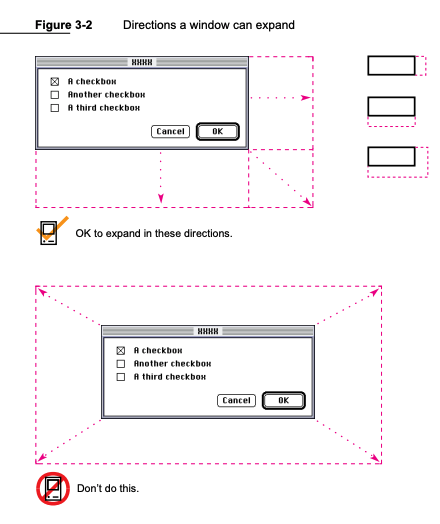
UIのお作法28
つっつきボイス:「これもはてブからです」「あ〜なるほど、こういうアプローチ」「いわゆるUniversal Designにも通じますね 」「〜感という言い方がうまい」「電話かかる感
」「〜感という言い方がうまい」「電話かかる感 」
」
参考: ユニバーサルデザインを意識したアプリ作りについて考えてみました | 日本VTR実験室
「こういうのはAppleのヒューマンインターフェイスガイドラインが先駆的ですね 」「そういえばMacは最初期からこういうガイドラインを定めてましたね
」「そういえばMacは最初期からこういうガイドラインを定めてましたね 」
」
参考: Human Interface Guidelines - Design - Apple Developer
PDF: Macintosh Human Interface Guidelines — 1985年のガイドライン
「ダウンロード感といえば、最近中国語しか書かれていないサイトでダウンロードのリンクがどこにあるかさっぱりわからなくてつらかったのを思い出しました 」「ダウンロード感は漢字じゃないもので出してくれと
」「ダウンロード感は漢字じゃないもので出してくれと 」「フロッピーディスクアイコン出さないと
」「フロッピーディスクアイコン出さないと 」「
」「 」
」
![⚓]() その他フロントエンド
その他フロントエンド
つっつきボイス:「前から2件までだった気もするけど 」「こういうのって検索条件にもよりそう」「記事にも関連性が高い場合は3件以上出すことがあるそうです」「それできないと困るし
」「こういうのって検索条件にもよりそう」「記事にも関連性が高い場合は3件以上出すことがあるそうです」「それできないと困るし 」「もし『週刊Railsウォッチ』で検索して2件しか出てこなかったらオイっ!てなるし
」「もし『週刊Railsウォッチ』で検索して2件しか出てこなかったらオイっ!てなるし 」「
」「 」
」
![⚓]() 言語・ツール
言語・ツール
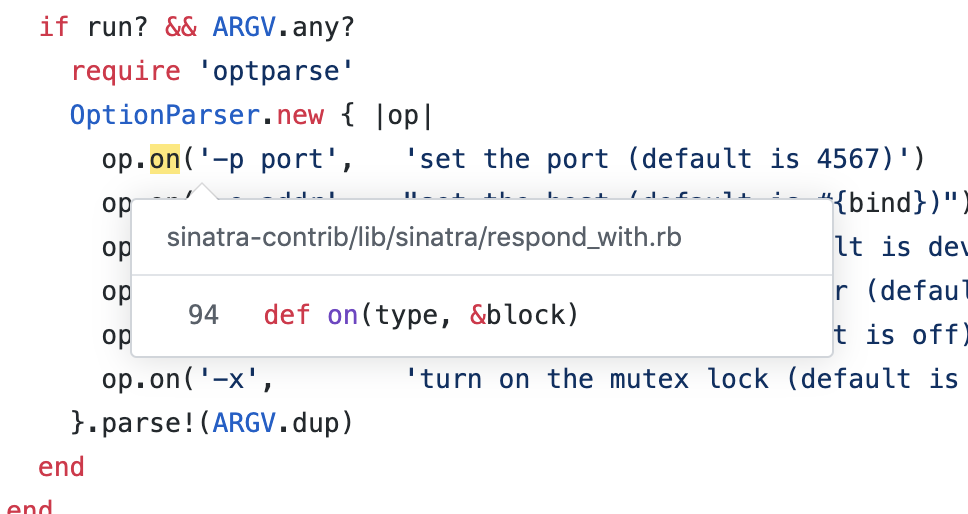
![⚓]() GitHubのコードジャンプ機能
GitHubのコードジャンプ機能
飛び先がリポジトリ内であればツールチップを出してジャンプできるようです。
つっつきボイス:「GitHubにたまたま表示されてて気づきました」「まだベータ版」「これは誰もが欲しいヤツですよね〜」「特にウォッチの『先週の改修』でこれ出てくれたらめちゃうれしい 」「それな: Railsの最新ソースでコードジャンプしようと思うと今だとローカルにチェックアウトしないといけないし、ファイル数多すぎてうっぷってなるし
」「それな: Railsの最新ソースでコードジャンプしようと思うと今だとローカルにチェックアウトしないといけないし、ファイル数多すぎてうっぷってなるし 」「リポジトリ内という制約はあるみたいですけどそれでもありがたいです
」「リポジトリ内という制約はあるみたいですけどそれでもありがたいです 」
」
![⚓]() その他言語
その他言語
- 元記事: ラムダ式とStream APIで学ぶモダンJava ― 関数型を取り入れて変化するJava言語の現在(by 谷本心/cero_t) - エンジニアHub|若手Webエンジニアのキャリアを考える!
つっつきボイス:「最近のJavaはもうわかりましぇ〜ん 」「同じく〜
」「同じく〜 」「オレの知ってるJavaはJava 5だし
」「オレの知ってるJavaはJava 5だし 」「WebチームのkazzさんもLambda式が出てくるあたりでJavaから離れたって言ってました」「ジェネリクスが導入されたあたりまでは覚えてる
」「WebチームのkazzさんもLambda式が出てくるあたりでJavaから離れたって言ってました」「ジェネリクスが導入されたあたりまでは覚えてる 」
」
参考: Java 5.0はJava.comで入手できなくなりました
参考: ジェネリックプログラミング - Wikipedia
「や〜今記事眺めてて、昔のJavaに比べてJava 9だとこんなに短くなる↓ってありますけど、自分だったら絶対上で書いちゃうと思いますし 」「新しい方、
」「新しい方、List.of()なんて書き方増えてる〜」
// Java 1.4
int[] array = {3, 1, -4, 1, -5, 9, -2, 6, 5, 3, 5};
List numbers = new ArrayList(array.length);
for (int i = 0; i < array.length; i++) {
numbers.add(Integer.valueOf(array[i]));
}
Comparator comparator = new Comparator() {
public int compare(Object o1, Object o2) {
return ((Integer) o2).intValue() - ((Integer) o1).intValue();
}
};
List sorted = new ArrayList(numbers);
Collections.sort(sorted, comparator);
System.out.println(numbers);
System.out.println(sorted);
// Java 9
List<Integer> numbers = List.of(3, 1, -4, 1, -5, 9, -2, 6, 5, 3, 5);
List<Integer> sorted = numbers.stream()
.sorted((n1, n2) -> n2 - n1)
.collect(Collectors.toList());
System.out.println(numbers);
System.out.println(sorted);
![⚓]() Javaよもやま
Javaよもやま
「あの頃のJavaといえば、ほら、誰もが修行で一度は通るBufferedReaderとReader 」「それそれっ
」「それそれっ 」「ファイルから読み込むだけなのに何でこんなにたくさん書かないといけないの?って思いましたよ当時
」「ファイルから読み込むだけなのに何でこんなにたくさん書かないといけないの?って思いましたよ当時 」「
」「BufferedReaderにreader渡して、readerに何渡すんでしたっけ?」「んーと、InputStreamReaderと、FileReaderと…」「FileReaderをBufferedReaderに渡すと行出力されたり」「当時はどのJava入門本にも書かれてたし 」
」
参考: BufferedReader (Java Platform SE 6)
「Railsの若手の人に聞いちゃいますけどJavaやったことは?」「まったく(キリッ」「おお、ちょっと珍しいかも?」「ということは最初からRubyとRails一筋で?」「ええ、なのでボロボロです 」「んなこた〜ない
」「んなこた〜ない 」
」
「Javaって大学や企業の研修とかでたしなみレベルでやったりする印象あるから一応みんな知ってるかと思ってたけど」「今だとPythonで教えそうですよね 」「何を教えるかにもよりそうですよね: オブジェクト指向の概念を教えようとするとPythonだと苦しそうな気がしますけど
」「何を教えるかにもよりそうですよね: オブジェクト指向の概念を教えようとするとPythonだと苦しそうな気がしますけど 」「Javaだと教えやすいかというとそうでもないという
」「Javaだと教えやすいかというとそうでもないという 」「ただ縛りはかけやすいですよね
」「ただ縛りはかけやすいですよね 」
」
「あの頃はBufferedReaderひとつとってもネスト多いしコード量多いし、『Javaはタイプ量多くてつらいです』ってなるのがよくあるパターン 」「大学とかで教えてると入力ミスりまくって嫌になる学生続出したり
」「大学とかで教えてると入力ミスりまくって嫌になる学生続出したり 」「で『オレはプログラミングできない』って嫌いになるという
」「で『オレはプログラミングできない』って嫌いになるという 」「もう黄金のパターン
」「もう黄金のパターン 」
」
参考: ファイル読み込みは何がベストなのか(Java) - Qiita
「そう思うと、今のJavaはもう別の言語になったと言ってもいいぐらい変わりましたね〜」「マジでそう思います」「JavaもRubyやPythonみたいに『書きやすいよ!』アピールしないといけなくなってきたというか 」「Javaで関数や変数の頭にいちいち
」「Javaで関数や変数の頭にいちいちpublicとか型とか書くのが邪魔くさいと思ってました 」
」
「とはいえ自分はJavaって決してキライじゃなかったな〜: というのも、1.4ぐらいまでのJavaって言語仕様がはるかに小さくてジェネリクスすらなかったんで、記法上覚えることがとても少なかったんですよ」「えぇ〜知らなかった! 」「クラスライブラリは山ほど使いますけどね
」「クラスライブラリは山ほど使いますけどね 」
」
「初期のJavaは、記法がほんとシンプルだったんで覚えやすい代わりに、やんなるほど冗長になったり標準ライブラリが深すぎたりというのはしんどかった 」「そういえば今日の勉強会でも『Javaでちょろいコードを書いただけなのにクラスが100個ぐらいできちゃう』って言ってましたね
」「そういえば今日の勉強会でも『Javaでちょろいコードを書いただけなのにクラスが100個ぐらいできちゃう』って言ってましたね 」
」
「それがJava 5のあたりでジェネリクスとかアノテーションコメントが入って、自分が追いかけてたのはその辺まででしたけど、7とか8のあたりでRubyやPythonみたいにショートハンドで楽に書けるようにしようぜって変わりつつあるという印象はありますね」
参考: ジェネリクス
参考: Javaのアノテーション便利すぎワロタwwをしたいので総復習したけどワロエナイ | KentaKomai Blog
「自分も初期のカッチリしたJavaってキライじゃなかったんですよ」「そうそう、当時のJavaでは同じことをやるとコードの書き方がかっちり揃うというのはそれはそれで読みやすかったですし 」「それそれ
」「それそれ 」「同じことをやるのにいろんな書き方があると結局調べないといけなくなったりするし、それぞれで微妙に書き方の癖が違ったりするとそれが元でハマったりするんですよ
」「同じことをやるのにいろんな書き方があると結局調べないといけなくなったりするし、それぞれで微妙に書き方の癖が違ったりするとそれが元でハマったりするんですよ 」「あ〜」
」「あ〜」
「Rubyでもそういうのありますよね: CSVからファイルを読むときに、いったんファイルからreadしたものをそのままCSVクラスに突っ込む流儀と、CSVに.eachCSV.foreachで突っ込むのとでは微妙に挙動違うんですよ 」「うんうん」「たしか文字コード指定オプションがどちらか片方でしか使えないとかもあったり
」「うんうん」「たしか文字コード指定オプションがどちらか片方でしか使えないとかもあったり 」
」
「まあRubyは『書いていて楽しい』方に寄せればいいと思うんですけど、JavaでBufferedReaderを繰り返し繰り返しカタにはめて書くというのは(自分はもうやりたくないけどっ )、プログラマーが数百人もいるようなプロジェクトだとこのブレなさが逆によかったりしますよね
)、プログラマーが数百人もいるようなプロジェクトだとこのブレなさが逆によかったりしますよね 」
」
「実際Javaも慣れちゃえばそうやって書けちゃいますよね、Eclipse様の仰せの通りにしてさえいれば 」「EclipseってLintもやるんですね」「Eclipseは何でもやりますよ
」「EclipseってLintもやるんですね」「Eclipseは何でもやりますよ 」「究極の拘束感
」「究極の拘束感 」「そしてEclipseがあまりに何でもやりすぎるんでどんどん重くなっていったという
」「そしてEclipseがあまりに何でもやりすぎるんでどんどん重くなっていったという 」「でもEclipseの
」「でもEclipseのimport行を自動で書く機能、あれがなかったらこれっぽっちもJava書く気になりませんし 」「あの機能があってこそのJavaですよね
」「あの機能があってこそのJavaですよね 」
」
「ついJava 1.4みたいな古代の話になってしまいました 」「もう20年ぐらい前
」「もう20年ぐらい前 」「マジか〜
」「マジか〜 」
」
![⚓]() その他
その他
![⚓]() VimとNeovimで任意コード実行の脆弱性
VimとNeovimで任意コード実行の脆弱性
- 元記事: Your Linux Can Get Hacked Just by Opening a File in Vim or Neovim Editor
- 詳細: security/2019-06-04_ace-vim-neovim.md at master · numirias/security
日報で知りました。
つっつきボイス:「おぉ?細工されたコードをVimとNeovimで開くと任意コードが実行される…」「古いVimは使うなと 」「しかもつい最近の情報!」「やゔぁいじゃん!
」「しかもつい最近の情報!」「やゔぁいじゃん! 」「早速SlackのVim板に貼っとこう
」「早速SlackのVim板に貼っとこう 」
」
参考: Vim or NeoVimを使っている人は、すぐにアップデートしましょう [CVE-2019-12735] - Qiita
なお本記事執筆時点のnvd.nist.govでは、詳細調査のため再解析待ち状態だそうです。
![⚓]() その他のその他
その他のその他
つっつきボイス:「この製品は未踏プロジェクトから始まったと聞いたので取り上げてみました」「名前はダジャレ由来感 」「見ようによっては健常者が使っても面白そう
」「見ようによっては健常者が使っても面白そう 」「ベンチャーがクラウドファンディングでやるのに向いていそうな製品だけど、『全国のろう学校に無償で体験版を提供』みたいなボリューム感を出せるのは大手ならではかも
」「ベンチャーがクラウドファンディングでやるのに向いていそうな製品だけど、『全国のろう学校に無償で体験版を提供』みたいなボリューム感を出せるのは大手ならではかも 」
」
参考: 未踏事業ポータルページ:IPA 独立行政法人 情報処理推進機構
参考: 髪の毛で音を感じる装置『Ontenna』開発者が語る”次世代的発想力”/富士通・本多達也氏 - エンジニアtype | 転職type
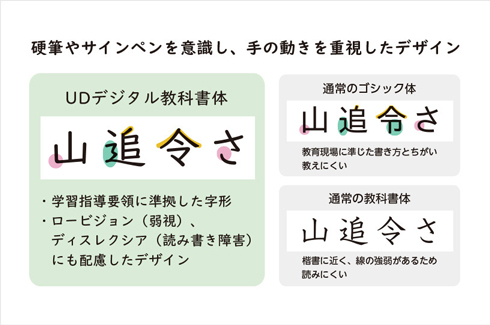
今日、訪問した支援者の方から「UDデジタル教科書体」に変えたら、今まで文字を読めなかった子が「これなら読める!オレはバカじゃなかったんだ……」と言って、皆で泣いてしまったという話を聞いた。
その話を聞いて、書体が手助け出来たことの嬉しさよりも、その子が今まで背負ってきた辛さ、…(続— Yumi Takata (@Yumit_419) April 3, 2019
「フォントが単なる読みやすさとかではない影響を与えるってありそうだなって前から思ってたので」「記事にもちょっとありますけど、明朝体についてる細かいウロコみたいなのが、識字障害のある人にとってうるさく感じて目が疲れるらしいというのは聞いたことがありますね 」
」
「いわゆるユニバーサルデザインの狙いのひとつに、健常者以外の人にとってのハンデを取り払うというのもありますよね: その意味では、こういうフォントの違いは健常者からはわからなくてもいいんです 」「たしかに、ハンディキャップを抱えている人にとっては改善になって、健常者には気づかれないぐらいでもいいかも!
」「たしかに、ハンディキャップを抱えている人にとっては改善になって、健常者には気づかれないぐらいでもいいかも! 」「もちろん健常者にとっても改善になればなおいいですけど
」「もちろん健常者にとっても改善になればなおいいですけど 」
」
「ついでに私、相当いい年なのに実は昔から活字本のザラザラした書体がキライで 、老眼のせいもあって電子書籍の方が圧倒的に好きです
、老眼のせいもあって電子書籍の方が圧倒的に好きです 」「そういえば紙の本、マジで読まなくなったな〜」
」「そういえば紙の本、マジで読まなくなったな〜」
参考: 活字 - Wikipedia
![⚓]() 番外
番外
![⚓]() 人工の青空
人工の青空
つっつきボイス:「これもはてブですが『床に設置したら認知が狂いそう』ってブコメがありました 」「この照明、重量めちゃ大きいらしいけど
」「この照明、重量めちゃ大きいらしいけど 」「ありゃ」「300kgとか書いてるし」「普通のオフィスだと、重さを十分支えられる柱とかないと設置難しいかな?」「天井にそんな重たいものあったら地震コワい
」「ありゃ」「300kgとか書いてるし」「普通のオフィスだと、重さを十分支えられる柱とかないと設置難しいかな?」「天井にそんな重たいものあったら地震コワい 」「まあ天井と柱をちゃんと設計すればいいと思いますし、展示会場みたいなところなら天井しっかり作ってそうですし」「あ〜そうかも」
」「まあ天井と柱をちゃんと設計すればいいと思いますし、展示会場みたいなところなら天井しっかり作ってそうですし」「あ〜そうかも」
後編は以上です。
バックナンバー(2019年度第2四半期)
週刊Railsウォッチ(20190617-1/2前編)マルチプルデータベースガイドが追加、mmcと「Ruby 3の型解析に向けた計画」、Ruby 2.6のCSVライブラリはいいほか
- 20190611-2/2後編 Dockerfileベストプラクティス、DBの冗長化、jQueryとの付き合い方ほか
- 20190610-1/2前編 RailsConf 2019のスライドを追う、Railsのファイル添付gem、Railsの技術的負債を返す、RuboCop 1.0間近ほか
- 20190604-2/2後編 Cloudflare Workers KVの可能性、PostgreSQL 12 Beta 1、Bootstrap 5でjQuery廃止ほか
- 20190603-1/2前編 Ruby 2.7.0-preview1リリース、RailsConf 2019を追う、pluckとincludesの組み合わせに注意、deep_transform_keys追加ほか
- 20190521-2/2後編 サーバーレスクラウドのベンチマーク比較サイト、VueJSパフォーマンス向上、GraalVM 19.0ほか
- 20190520-1/2前編 Evil Martians愛用の便利gemたち、render_asyncでRails表示を高速化、split gemでA/Bテストほか
- 20190514-2/2後編 Webpackerを現場で使う、Dockerfileベストプラクティス、SONYのユニークID生成ツールsonyflakeほか
- 20190513-1/2前編 6.0の地味に嬉しい機能、ActiveModelエラーの扱いが変更、Railsのリクエスト/レスポンスをビジュアル表示ほか
- 20190508-2/2後編 サロゲートキーのコスト、Cloud RunとLambdaの違い、miniredis、CSS Subgridほか
- 20190507-1/2前編 Rails 6.0.0rc1が4/24にリリース、Rails 6の新メソッド群、RubyリポジトリがCgitに移行ほか
- 20190416-2/2後編 最近のRDBMS市場、Flutterがデスクトップにも向かう、書籍『失敗から学ぶRDBの正しい歩き方』ほか
- 20190415-1/2前編 Railsバージョンアップに便利なstill_life gem、Zeitwerkの改修進む、named_capture追加ほか
- 20190409-2/2後編 Ruby 2.3系サポート終了、Thoughtbotのコーディング指南書、PostgreSQLのgenerated column、Chromebrewほか
- 20190408-1/2前編 RubyKaigiの予習資料、Rails「今年ベストのプルリク」、numbered parametersの議論ほか
- 20190402-2/2後編 Apache Arrowとは何か、prop drillingはアンチパターン、Node-REDほか
- 20190401-1/2前編 Rails 5.2.3/5.1.7がリリース、Railsdmの「Railsの正体」、Ruby 2.7のnumbered parameter、新元号「令和」ほか
今週の主なニュースソース
ソースの表記されていない項目は独自ルート(TwitterやはてブやRSSなど)です。
 でパーマリンクを置いてあります: 社内やTwitterでの議論などにどうぞ
でパーマリンクを置いてあります: 社内やTwitterでの議論などにどうぞ


 これ持ってるのわいだけなのでは
これ持ってるのわいだけなのでは