Clik here to view.

お久しぶりです、hachi8833です。
9月に弊社内にてCSS研究部会が結成され、このたび以下の公式ページを公開いたしました。
Image may be NSFW.
Clik here to view.
Image may be NSFW.
Clik here to view.
弊社では日本語縦書きビューアエンジン[超縦書]電子書籍での縦書き表示に力を入れており、CTOのbabaさんを始めとするメンバーが、W3CのCSS仕様と各ブラウザでのCSS実装の違いなどの先進的な課題に日々取り組んでいます。
部会での成果は今度上のページにて継続的に発表いたしますので、どうぞご期待ください。
ブラウザごとに縦書き表示がいかに異なるか
CSS部ページのお披露目代わりに縦書き表示のサンプルをご紹介します。CSS研究部トップページの冒頭に掲載されている縦書きサンプルを使用して、ブラウザによる縦書き表示の違いを確認できます。皆様の環境ではどのように表示されるでしょうか? ご自由にさまざまなブラウザで表示してみてください。
なお、IPAex明朝フォントがインストールされていないとこのとおりに表示されないことがありますのでご注意ください。IPAexフォントは情報処理推進機構のIPAexフォントのページから無償でダウンロードできます。
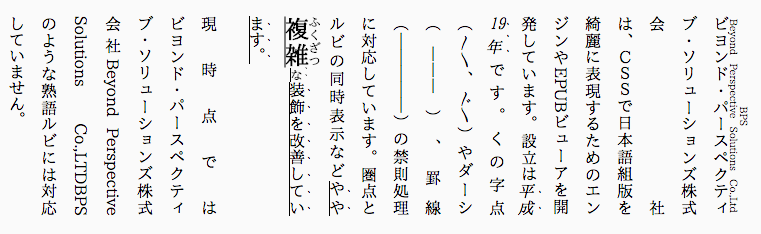
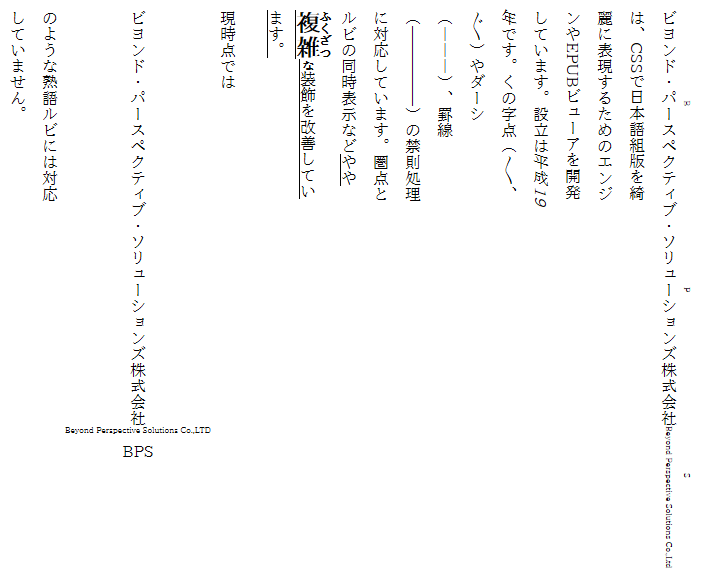
Chrome 39.0.2171.65 (64-bit) (Mac版)
Image may be NSFW.
Clik here to view.
Chromeの場合には以下のような既知の問題があります。
- くの字点が分離している
- 1行目のルビ「BPS」が右にある
- 傍線が左側にある
- 傍線が途中で切れてつながっていない
- ruby-positionが実装されている
- ルビと圏点が同時表示できる
- justifyが正しく動作し、その状態でもくの字点などの分離禁止が動作している
- hanging-punctuationが動作している
- text-underline-positionが動作している
- underlineが正しくつながっている
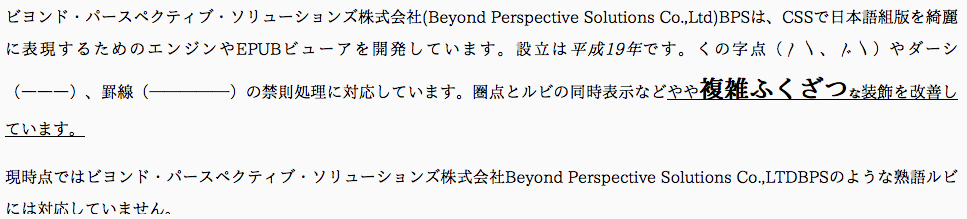
Firefox 33.1 (Mac版)
Image may be NSFW.
Clik here to view.
Firefoxは全滅ですね。開発チームは縦書きに関してかなり苦戦しているとのことです。
追伸: Firefox Nightlyなら縦書きを表示できるとの情報をいただきました。ありがとうございます!
momdo_様が公開したスクリーンショットへのリンクを追記いたしました。
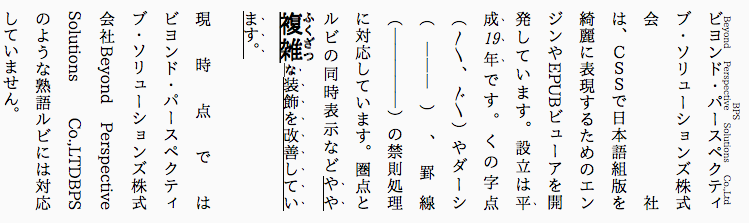
Safari 7.1
Image may be NSFW.
Clik here to view.
Chromeと同様の不具合があります。
Opera 25.0
Image may be NSFW.
Clik here to view.
Chrome、Safariと同様の不具合があります。
Internet Explorer 11
Image may be NSFW.
Clik here to view.
サンプルを単独で表示しているのでショットが大きくなっています。
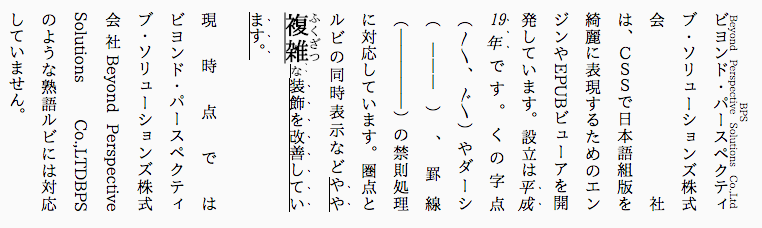
超縦書
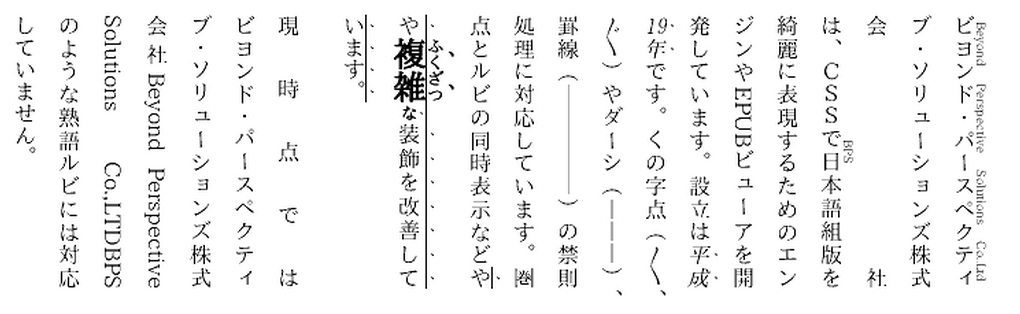
最後に、弊社の超縦書でレンダリングした結果をご紹介します。
Image may be NSFW.
Clik here to view.
超縦書の優位点は以下のとおりです。
ruby baseが折り返されているのは実は仕様違反ですが、Chromeのblinkエンジンはrubyが長すぎる場合に違反を承知で折り返しています。
サンプル最後の段落の文面にもあるように、現時点の超縦書は熟語ルビについてはまだ対応していません。見てのとおり、これについては他のブラウザも未対応です。
iPhoneやAndroidで表示するとまた違う結果になることでしょう。今後のCSS部をどうぞお楽しみに。