
こんにちは、hachi8833です。本シリーズ(全3回)は主にデザイナーを想定していますが、フロントエンド開発者、フルスタック開発者、HTMLコーダーにも有用な内容です。
概要
原著者の許諾を得て翻訳・公開いたします。
- 英語記事: The Anatomy of all Interfaces — Part I. A quick overview of how all digital things you interact with are constructed.
- 著者: Oscar Gonzalez
画面デザインpart1: 画面UIの解剖 — 構成要素と操作(翻訳)
本記事は、「デザインシステム」および画面UIのデザインや開発におけるデザインシステムの重要性について解説するシリーズ記事のpart 1です。
解剖学(anatomy)は、生き物を部分に切り分けて構造を記述する学問です。画面UIも生き物と同じように、誕生(プロジェクト発足)、成長(UIデザイナーがユーザーに関する知識を蓄える)、死(もっと新しいパターンへの置換え)というライフサイクルをたどります。そこで、画面UIデザインを生き物に見立てて「解剖」し、主要な構成要素を取り出してみましょう。
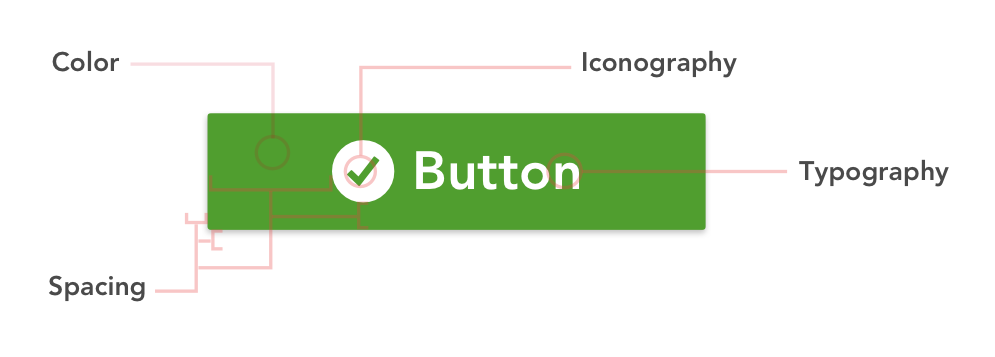
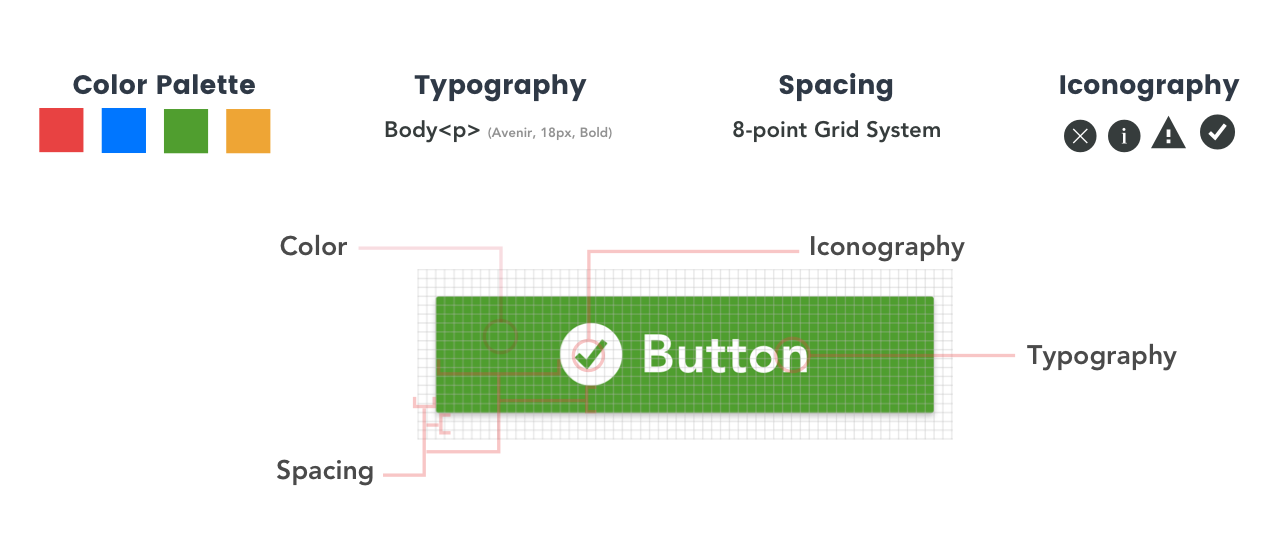
ユーザーが目にするデジタル画面は、本質的に色(color)、タイポグラフィ(typography: フォントのこと)、空間(spacing)、アイコン(iconography)(ない場合もある)の4つのパーツで構成されます。
訳注: ここで言うアイコンには写真やイラストなどの画像は含めていないと考えられます。
もちろんサウンドや奥行き、動き(モーション)といったパーツもありますが、もっとも重要なのは上の4つであり、UI要素でこれらをまったく使わないことはありえません。したがって、こうしたパーツをデザイン作業の初期段階でしっかり決めておけば、新しいUI/UXを生み出してデザイナー自身のブランディングを高めるより大きなチャンスにもつながります。

上の図をよくご覧ください。ただのシンプルなボタンです。これをパーツに分解してみましょう。

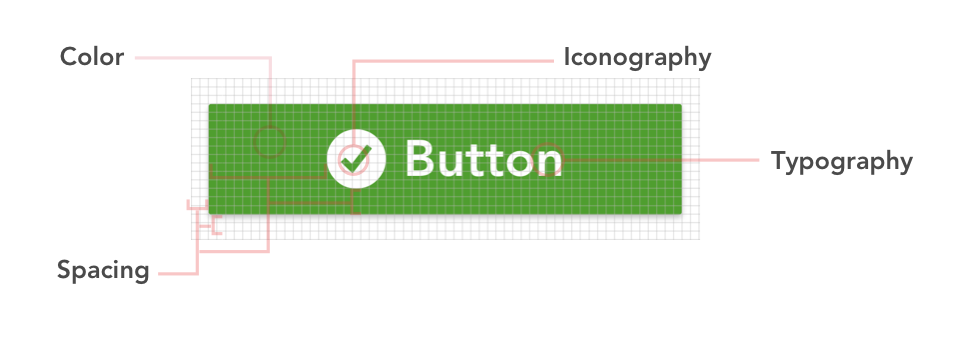
まず、各パーツがどのように協調しているか、じっくりとご注目ください。続いて、画面サイズにかかわらず各要素の配置を柔軟かつレスポンシブに構成するために、要素を空間に正確に配置するシステムを導入します。

私は8ポイントのグリッドシステムを使っているので、ブロック要素やインライン要素のサイズ、パディング、マージンはすべて8の倍数で定義されます。こうすることで、レイアウトが自然にまとまります。詳しくはElliot Dahiの良記事をご覧ください。
次はスマホで何かお気に入りのアプリをひとつ開いてみましょう。上で解説した4つのパーツがどのUIにもあることがわかると思います。デザインがこのように統一されるのは、ページをコーディングする開発者はユーザーが閲覧するすべてのパーツをCSSで宣言しなければならないからです。
デザイナーはこの点を理解しておくことが重要です。というのも、大半のデザイナーがこうした開発上の重大なポイントを認識しておらず、値が不揃いなままのデザイン仕様を開発者に丸投げすることがよくあるからです。このままではUIの一貫性が損なわれ、ユーザーの印象も散漫になってしまいます。
あなたのデザインをコーディングする開発者は、渡されたデザインを100%忠実に再現しようとしていることを常に念頭に起きましょう。画面UIが散漫になってしまったのであれば、それはコーダーの責任ではなく、デザイナーの責任です。
フロントエンド開発者は例外なくpadding、margin、font-size、font-weight、color、background-colorなどをマークアップで宣言しなくてはなりません。だからこそ、デザイナーがこうした値をシステムに沿って統一的に宣言すれば、フロントエンド開発者にとって非常に大きな助けになります。私はそのために「デザイントークン(Design Token)」と呼ばれる手法をデザイン作業に導入しており、かつすべてのコンポーネントで使われるSassファイルも作成するようにしています。デザイントークンについては後日記事にする予定なので、それまではこちらの記事をご覧ください。

まとめ: デザイナーは、画面UIを外部の作業者に展開できる何らかのフレームワーク(訳注: 本記事では「決めごと」を指します)を導入し、それを用いて画面UIを構成することを始めてみましょう。色相(hue)、フォントスタイル、アイコンなどの値はいつでも自由に変更できますが、そうした変更には常にフレームワークを適用すべきです。このフレームワークを「デザインシステム」と呼びます。
デザインシステム(名): 成果物の1種であり、さまざまなメディア出力の調和を保つために、UXやデザイン上の決定を統一された形式でやりとりする、明確なガイドラインを指す。
Part 2ではデザインシステムについてより深く掘り下げ、デザインシステムをどのように構成するかについて解説します。Part 3では、デザインシステムをデザイナーと開発者で共有・展開する方法について解説します。