
概要
原著者の許諾を得て翻訳・公開いたします。
- 英語記事: Create charts in a Ruby on Rails app with just one line of code
- 原文公開日: 2018/05/04s
- 著者: Paweł Dąbrowsk
Chartableは著者自身が作成したgemです。
Rails tips: Railsアプリに1行書くだけでチャートを作成できるchartkick/chartable gem(翻訳)
Railsアプリでチャートが使えたらとても素敵ですが、正しいデータを準備してからJavaScriptでビューに表示するのはつらいことがあります。そこで今回はChartkick gemとChartable gemを用いるソリューションをご紹介いたします。
Chartkick gemは、コードを1行書くだけで美麗かつ有用なチャートを表示できます。Chartable gemは、任意のActive Recordクエリを分析可能なハッシュに変換します。この2つのgemを用いることで、チャート作成のための新しい武器が手に入ります。
設定方法
最初にGemfileに以下のgemを追加します。
gem 'chartkick'
gem 'chartable'
bundle installを実行したら、次はチャートのレンダリングに使うJavaScriptライブラリを読み込まなければなりません。これを行うには、application.jsに以下の行を追記します。
//= require Chart.bundle
//= require chartkick
分析データを取得する
Railsで作成したブログエンジンがあり、そこにArticleモデルがあるとします。そして毎月何件の記事が作成されているかを表示したいとしましょう。これを行うにはクエリをひとつ実行しなければなりません。
@articles = Article.analytics(:monthly)
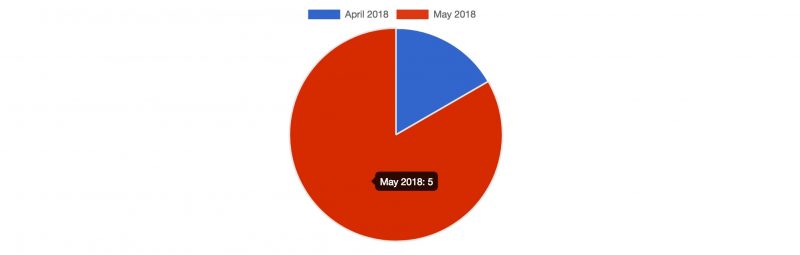
4月に1件、5月に5件の記事が作成されていた場合は、次のようなハッシュが取れるはずです。
{"April 2018" => 1, "May 2018" => 5}
チャートに表示する
それではデータをビューに表示しましょう。最初に申し上げたとおり、必要なのはこの1行だけです。
<%= pie_chart(@articles) %>
これで、以下のチャートが表示されるはずです。
できました!他のチャートに変更したい場合や期間の異なるデータを取得したい場合は、以下のgemページをご覧ください。
- リポジトリ: https://github.com/ankane/chartkick
- リポジトリ: rubyhero/chartable
最新記事をチェックしたい方はぜひhttps://twitter.com/pdabrowski_k1のフォローをお願いします。github.com/rubyheroに掲載される新しいRuby gemもどうぞお見逃しなく!
お知らせ: RSpec & TDDの電子書籍を無料でダウンロード
もっと稼ぎたい方や会社をさらに発展させたい方へ: テスティングのスキルの重要性にお気づきでしょうか?テストを正しく書き始めることが、唯一のファーストステップです。無料でダウンロードいただける私の書籍『RSpec & Test Driven Developmentの無料ebook』をどうぞお役立てください。