こんにちは、hachi8833です。前回に続き、公開つっつき会にてYassLab株式会社の安川要平さん(@yasulab)をお迎えしてのRailsウォッチ、後半参ります。
- 各記事冒頭には
でパーマリンクを置いてあります: 社内やTwitterでの議論などにどうぞ
- 「つっつきボイス」はRailsウォッチ公開前ドラフトを社内有志で(鍋のように)つっついたときの会話の再構成です
- 毎月第一木曜日に「公開つっつき会」を開催しています: お気軽にご応募ください
前回のRails Conductor話などが盛り上がったので、後半は「Ruby」からです。録画失敗は今回も影響していますので、誤りがありましたら@hachi8833までお知らせください
 。
。
![⚓]() お知らせ: 3/25〜3/26の週刊Railsウォッチはお休みします
お知らせ: 3/25〜3/26の週刊Railsウォッチはお休みします
3/25〜3/26は祝日およびRailsdm取材のため、週刊Railsウォッチはお休みをいただきます 。
。
ランチセッション含め、全セッションが出揃いました。現在、参加者全員に配布するイベントプログラムを鋭意制作中です!(本当は確定申告をしなければならないのですが…) #railsdm2019https://t.co/wlt5BeyKC5
— Railsdm (@railsdm) March 1, 2019
![⚓]() Ruby
Ruby
![⚓]() Rubyの知られざる
Rubyの知られざるStringScannerクラス
# ruby-doc.orgより
p s.scan(/\w+/) # -> "This"
p s.scan(/\w+/) # -> nil
p s.scan(/\s+/) # -> " "
p s.scan(/\s+/) # -> nil
p s.scan(/\w+/) # -> "is"
s.eos? # -> false
p s.scan(/\s+/) # -> " "
p s.scan(/\w+/) # -> "an"
p s.scan(/\s+/) # -> " "
p s.scan(/\w+/) # -> "example"
p s.scan(/\s+/) # -> " "
p s.scan(/\w+/) # -> "string"
s.eos? # -> true
p s.scan(/\s+/) # -> nil
p s.scan(/\w+/) # -> nil
つっつきボイス:「StringScannerクラスってあまり知られてないんでしょうか?」「scanって使うときは使いますけどね: この間Rubyでざざっと書いた泥臭〜いコードでも使いましたし」「へ〜」
後でコードの要点をSlackに流してもらいました↓ 。
。
until (s.scan_until(begin_regexp)).nil?
# hogeっと何かする
end
![⚓]() Rubyの
Rubyのdupとcloneの違いを追ってみた(Ruby Weeklyより)
つっつき会でこのあたりはさらっと流しました。
# 同記事より
bello = Animal.new
bello.name = "Bello"
bello.age = 10
bello_clone = bello.clone
bello_dup = bello.dup
bello_clone.name # => "Bello 2"
bello_clone.age # => 0
bello_dup.name # => "A new name"
bello_dup.age # => 0
参考: instance method Object#clone (Ruby 2.6.0)
dupはオブジェクトの内容、taint情報をコピーし、cloneはそれに加えてfreeze、特異メソッドなどの情報も含めた完全な複製を作成します。
cloneやdupは浅い(shallow)コピーであることに注意してください。
docs.ruby-lang.orgより
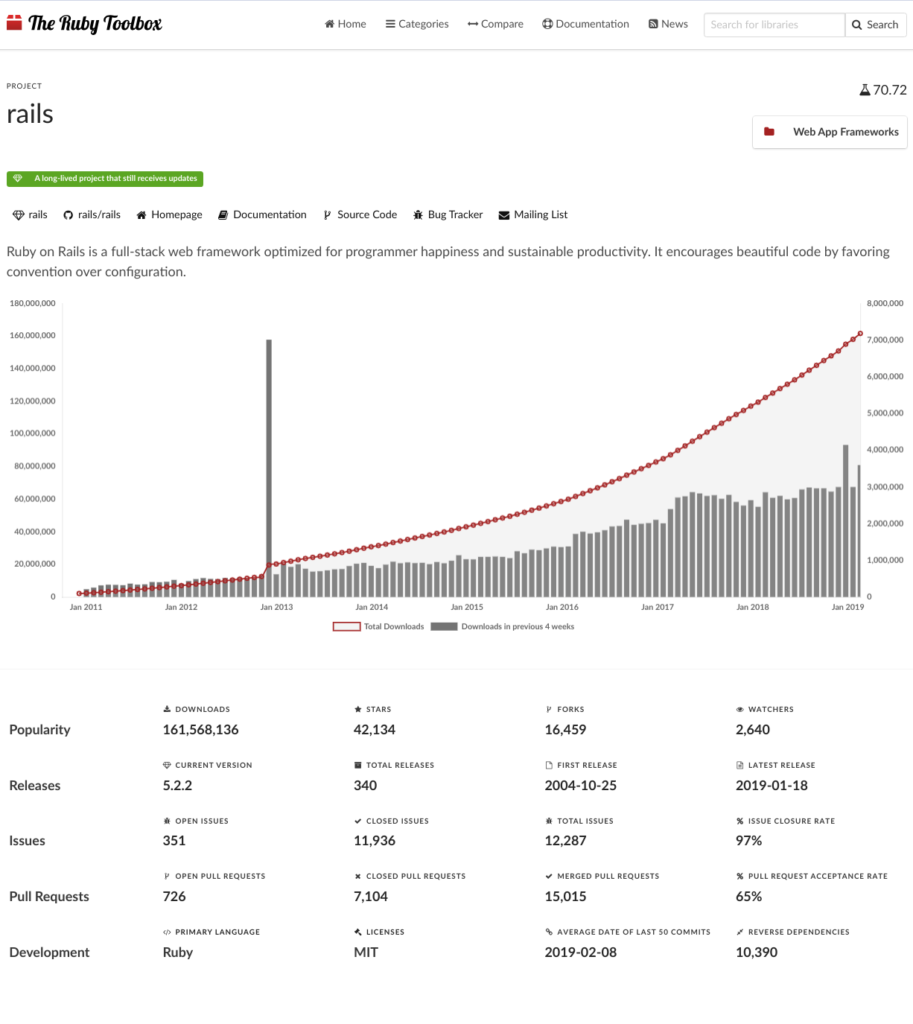
![⚓]() Ruby ToolboxでのRailsダウンロード履歴(Ruby Weeklyより)
Ruby ToolboxでのRailsダウンロード履歴(Ruby Weeklyより)
- 元記事: Historical Rubygem Download Charts - The Ruby Toolbox
- PR: Rubygem download history chart by colszowka · Pull Request #428 · rubytoolbox/rubytoolbox
短い記事です。RubyGems.orgにgemごとのダウンロード履歴をビジュアル表示できる機能が付け加わりました。
<a href=”https://www.ruby-toolbox.com/blog/2019-02-25/historical-gem-download-charts>
同記事より
普通の設定ならrails newすればここでカウントされるんでしょうね 。あとこんなレスがプルリクについてました↓。
。あとこんなレスがプルリクについてました↓。
![⚓]() enums: 型安全なenumライブラリ(Ruby Weeklyより)
enums: 型安全なenumライブラリ(Ruby Weeklyより)
- リポジトリ: s6ruby/enums
この間のsruby↓と同じ人が作ったgemで、実用というよりはsrubyに関連したenumのあり方の提案のような趣でした。内部でsafestructというこれまた自作のライブラリを使っています。
- リポジトリ: s6ruby/redpaper
READMEには書かれていませんでしたが、gem install enumsを実行した後、pryでrequire 'enums'とinclude Safeを実行するとEnumが使えるようになりました。
» require 'enums'
enums/1.1.0 on Ruby 2.6.1 (2019-01-30) [x86_64-darwin18]
#» true
» include Safe
#» Object
» Enum.new( 'Color', :red, :green, :blue )
#» Safe::Color
» Safe::Color.class
#» Class
» Color::RED
#» #<Safe::Color:0x00007fdcd70b6d30 @key=:red, @value=0>
» Color::BLUE
#» #<Safe::Color:0x00007fdcd70b53e0 @key=:blue, @value=2>
» Color::GREEN
#» #<Safe::Color:0x00007fdcd70b6060 @key=:green, @value=1>
» Color.keys
#» [:red, :green, :blue]
» Color.values
#» [0, 1, 2]
» color = Color.red
#» #<Safe::Color:0x00007fdcd70b6d30 @key=:red, @value=0>
» color.red?
#» true
» color.green?
#» false
» color.yellow?
# NoMethodError: undefined method `yellow?' for #<Safe::Color:0x00007fdcd70b6d30 @key=:red, @value=0>
# from (pry):13:in `__pry__'
» color.is_a? Enum
#» true
» color.is_a? Color
#» true
» Enum.new( 'State', :fundraising, :expired_refund, :successful )
#» Safe::State
» State.values
#» [0, 1, 2]
» State.keys
#» [:fundraising, :expired_refund, :successful]
» State.fundraising
#» #<Safe::State:0x00007fdcd7adbf40 @key=:fundraising, @value=0>
» State.fundraising.value
#» 0
ふと気がついたのですが、enumsはhashieというgemやOpenStructとちょっと似てますね。参考記事を見るとhashieは気をつけないとつらみが発生しそうです。
- リポジトリ: intridea/hashie
参考: hashie gemを使わない3つの理由 | MMMブログ
参考: class OpenStruct (Ruby 2.6.0)
![⚓]() その他Ruby
その他Ruby
RubyKaigi 2019では、当日の運営のお手伝いをしてくださる方を募集しています! #rubykaigihttps://t.co/xTJIrDGPfw
— RubyKaigi (@rubykaigi) February 25, 2019
![⚓]() クラウド/コンテナ/インフラ/Linux/Serverless
クラウド/コンテナ/インフラ/Linux/Serverless
![⚓]() Serverless関数を追う(JavaScript Weeklyより)
Serverless関数を追う(JavaScript Weeklyより)
- 元記事: * 元記事: Serverless Functions in Depth – A Cloud Guru
- デモサイト: shibe.online - the shiba inu api — 柴犬写真をデモに使ってます
- サンプル: http://shibe.online/api/shibes?count=1&urls=true&httpsUrls=true — URLを返すだけ
// 同記事より
// amplify/backend/function/shibafunction/src/app.js
app.get('/pictures', function(req, res) {
// Add your code here
res.json({success: 'get call succeed!', url: req.url});
});
app.post('/pictures', function(req, res) {
// Add your code here
res.json({success: 'post call succeed!', url: req.url, body: req.body})
});
つっつきボイス:「冒頭に出てくるAWS Amplifyって何でしたっけ」「これ何だったかなー、前にも見たような気がするけどこの辺は使ったことないし」「そういえばウォッチで取り上げてたかも (ウォッチ20181015)」
(ウォッチ20181015)」
後で調べると、以下にまとまった情報がありました。
参考: AWS AmplifyでサーバレスWebアプリの構築(Cognito + API Gateway + IAM認証) - Qiita
AWS AmplifyはGoogleのFirebaseのライバルっぽいと思ったらやはりそのようです。
- サイト: Firebase
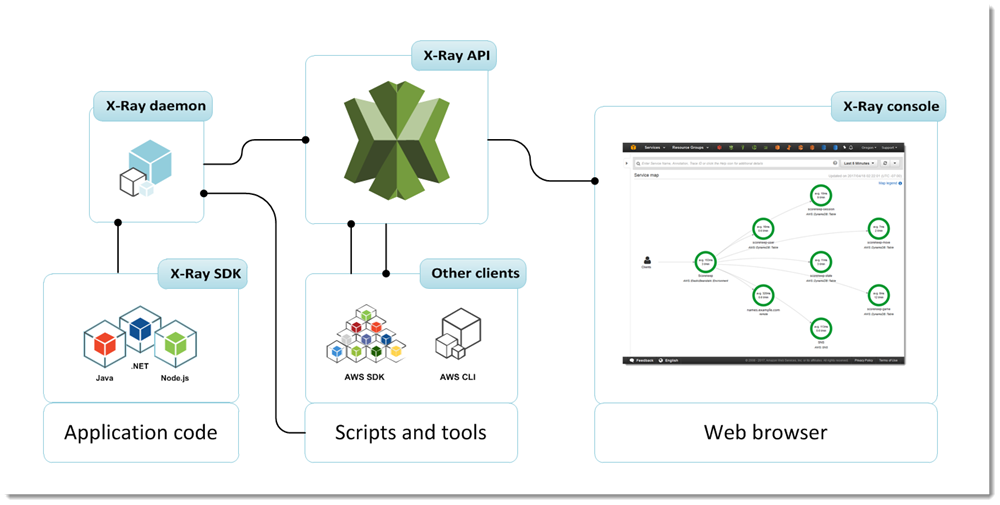
![⚓]() AWS X-RayでPython Webフレームワークのサーバーレスアプリをサポート(Serverless Statusより)
AWS X-RayでPython Webフレームワークのサーバーレスアプリをサポート(Serverless Statusより)
つっつきボイス:「AWS X-RayでPythonサーバーレスをサポートだそうです」「X-Rayも使ったことないし : AWSのサービス間を計測してデバッグに役立てられるということのようだ」「AWSのサービス多すぎ
: AWSのサービス間を計測してデバッグに役立てられるということのようだ」「AWSのサービス多すぎ 」
」
参考: AWS X-Ray とは - AWS X-Ray
参考: AWS X-Ray のユースケースと要件 - AWS X-Ray
![⚓]() その他クラウド
その他クラウド
- Gist: やわらかDocker
他にも「やわらかRuby」などがあるそうです。
参考: やわらかRuby
参考: Hubot + CoffeeScript ではじめるやわらかプログラミング入門
![⚓]() SQL
SQL
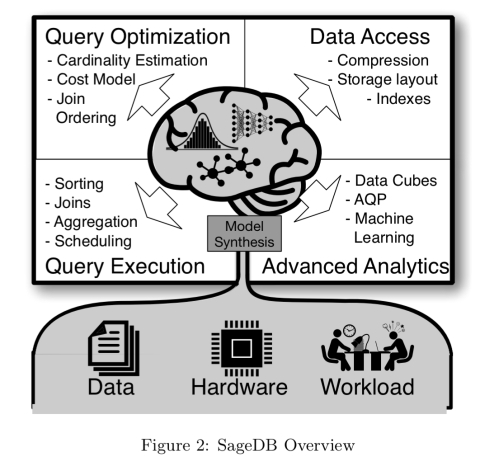
![⚓]() SageDB: 学習する?データベースシステム(DB Weeklyより)
SageDB: 学習する?データベースシステム(DB Weeklyより)
- 元記事: SageDB: a learned database system | the morning paper
- PDF: SageDB: A Learned Database System — p117-kraska-cidr19.pdf
SageDBを支えるアイデアの中核にあるのは、データや負荷分散について1つまたは複数のモデルを構築し、データベースシステムのあらゆるコンポーネントについて最適なデータ構造やアルゴリズムを自動構築するというものである。このアプローチは「データベース合成(database synthesis)」というもので、これを用いて、あらゆるデータベースコンポーネントを特定のデータベースやクエリ負荷や実行環境に特殊化することで前例のないパフォーマンスを実現できるようになる。
同記事の引用部分より大意
つっつきボイス:「研究中の新しいデータベースシステムというか、その論文の紹介ですね 」「CIDR’19って見慣れないカンファレンスだけど、Conference on Innovative Data Systems Researchの略みたい↓」
」「CIDR’19って見慣れないカンファレンスだけど、Conference on Innovative Data Systems Researchの略みたい↓」
参考: CIDR 2019
参考: CIDR 2019 : Conference on Innovative Data Systems Research « Guide 2 Research — CIDRのランキング
なお、CIDRでググるとネットワーク用語のCIDRが圧倒多数でした↓。
参考: Classless Inter-Domain Routing - Wikipedia
![⚓]() その他SQL
その他SQL
つっつきボイス:「PerconaのPostgreSQL記事だそうです」「このパラレルクエリは、RDBMS側の話なのか、それともクエリをかける側の話なのが気になる: RDBMS側でやるなら特に開発者が気にしなくていいことだけど、クエリをかけるときだと意識しないといけないので」「どっちなんだろう…RDBMS側の話のようです」「ぽすぐれの10からデフォルトでパラレルクエリが効くようになってるらしい↓」「とりあえず次へ〜」
PostgreSQL 9.6以降のパラレルクエリ実行は、多数の行やインデックスレコードをスキャンする複雑なクエリのパフォーマンスを大幅に向上できます。PostgreSQL 10では、並列実行はデフォルトで有効になりました。OLTP(オンライントランザクション処理)のワークロードが大きいサーバーでは、パラレル実行を無効にしておくことをお忘れなく。シーケンシャルスキャンやインデックススキャンでは、従来同様かなりの量のリソースを消費します。データセット全体に対してレポートを実行していない場合は、不足しているインデックスを追加するか、適切なパーティション分割を用いることによって、クエリのパフォーマンスが向上します。
同記事まとめより大意
参考: オンライントランザクション処理 - Wikipedia
![⚓]() JavaScript
JavaScript
![⚓]() GPU.js(JavaScript Weeklyより)
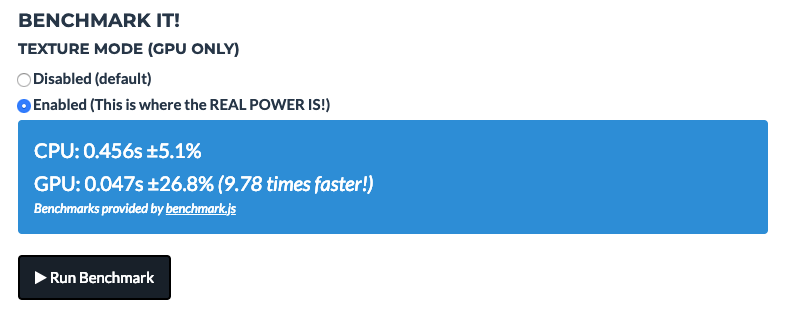
GPU.js(JavaScript Weeklyより)
- サイト: gpu.js - GPU Accelerated JavaScript
- リポジトリ: gpujs/gpu.js
名前のまんま、GPUでJavaScriptの計算処理を高速化するライブラリだそうです。
// 同リポジトリより
const gpu = new GPU();
// 512 x 512行列(2次元配列)の1つの要素を計算するカーネル関数から
// GPUアクセラレーテッド関数を生成する
// カーネル関数はGPUでパラレルに実行されるので、劇的に速くなる(...こともある)
const matMult = gpu.createKernel(function(a, b) {
var sum = 0;
for (var i = 0; i < 512; i++) {
sum += a[this.thread.y][i] * b[i][this.thread.x];
}
return sum;
}).setOutput([512, 512]);
// 512 x 512行列の乗算を実行
const c = matMult(a, b);
同サイトにはデモもありますが、当然ながらGPUを搭載してない私のMacbook Pro Late 2013ではアクセラレーションが効きません(´・ω・`)。
![⚓]() その他JavaScript
その他JavaScript
- リポジトリ: koala-interactive/frenchkiss.js — JSの軽量なi18nモジュール(JavaScript Weeklyより)
JavaScript向けのi18nライブラリです。名前に惹かれてしまいました 。
。
// 同リポジトリより
frenchkiss.locale('fr');
frenchkiss.set('en', {
hello: 'Hello {name} !',
});
// Helper
const generateLanguageTranslator = lang => {
return (key, params) => frenchkiss.t(key, params, lang);
};
// Generate t that force language
const t = generateLanguageTranslator('en');
// Force result in english
t('hello'); // => 'Hello !'
t('hello', { name: 'John' }); // => 'Hello John !'
t('hello', { name: 'Anna' }); // => 'Hello Anna !'
![⚓]() CSS/HTML/フロントエンド/テスト
CSS/HTML/フロントエンド/テスト
![⚓]() Unicode 12.0が登場(Publickeyより)
Unicode 12.0が登場(Publickeyより)
- 元記事: Unicode 12.0正式版が登場。日本語では小文字の「ゐ」「ゑ」「を」「ヰ」「ヱ」「ヲ」「ン」が追加。新元号が発表され次第、次の12.1で新元号キャラクタを追加 - Publickey
- 公式: Unicode 12.0.0
さらっと以下も更新されてますね。
- UTS #10: Unicode Collation Algorithm
- UTS #39: Unicode Security Mechanisms
- UTS #46: Unicode IDNA Compatibility Processing
IDNAはInternational Domain Names Approvedの略だそうです。
- サイト: idna · PyPI
参考: 国際化ドメイン名 - Wikipedia
参考: www.jdna.jp/survey/rfc/rfc3490j.html
![⚓]() 伝説の工業デザイナーが授ける「よいデザインの10か条」
伝説の工業デザイナーが授ける「よいデザインの10か条」
- 元記事: Rams — Gary Hustwit
動画を再生するといきなりドイツ語っぽい響きでしたが、私にはドイツ語とオランダ語の区別もつきません。
以下は私の解釈です(翻訳ではなく)。
- よいデザインは、既存のありかたを根底から覆す
- よいデザインは、製品を便利にするパワーを発揮する
- よいデザインは、機能とは別にそれ自体が美しい
- よいデザインは、製品をひと目で理解させるパワーを発揮する
- よいデザインは、「これがデザインです」などとエラそうに主張しない
- よいデザインには、下心がない
- よいデザインは、10年経とうが20年経とうが変わらずに使い続けられる
- よいデザインは、隅々まで丁寧に作り込まれているものである
- よいデザインは、ついでに環境にも優しい
- よいデザインは、全体を牛耳らず、自らを最小限に留める
参考: Appleに影響を与えた伝説の工業デザイナー、ディーター・ラムスの「いいデザインの10か条」 - GIGAZINE
![⚓]() その他
その他
![⚓]() Intel CPUに新たな脆弱性「SPOILER」が見つかる
Intel CPUに新たな脆弱性「SPOILER」が見つかる
Intel製CPUに見つかった新たな脆弱性「SPOILER」はまたもシリコンレベルでの再設計による修正が必要 – GIGAZINE https://t.co/3l5FveK65b
— まさみさんは語りたい (@mhiramat) March 6, 2019
- 論文: SPOILER: Speculative Load Hazards Boost Rowhammer and Cache Attacks 1903.00446.pdf
- 元記事: SPOILER alert, literally: Intel CPUs afflicted with simple data-spewing spec-exec vulnerability • The Register
speculativeは長らく「憶測」「考え込む」以外の意味を知らなかったのですが、金融では普通に「投機」という意味なんですね。
つっつきボイス:「ざっとしか見てないんですが、ハードウェアを再設計しないと根本的には修正できないとか 」「攻撃手法のひとつのrowhammerでは、同じアドレスにすごい勢いで書き込むと電荷が隣の素子にリークして取り出せることがあるそうです」
」「攻撃手法のひとつのrowhammerでは、同じアドレスにすごい勢いで書き込むと電荷が隣の素子にリークして取り出せることがあるそうです」
参考: SSDなどのストレージへの連続アクセスで権限を奪取できる「Rowhammer攻撃」類似のサイバー攻撃が可能 - GIGAZINE
翌週になって、論文を読んだ人の記事が出ていました↓。とても参考になります。
参考: CPUの新たな脆弱性 SPOILERの論文を読む - FPGA開発日記
![⚓]() その他のその他
その他のその他
- リポジトリ: sdushantha/gitdir — GitHubから1ファイルだけダウンロード
- リポジトリ: Microsoft/calculator — マイクロソフト公式の電卓アプリ
- 元記事: iPadでプログラミングしてる人、今まで馬鹿にしててすみませんでしたァァァァ!!!! - Qiita
間違いなく国税庁が原因 https://t.co/f95Gv5Pgzy
— はまちや2 (@Hamachiya2) March 6, 2019
HHKBが50万台を超えた. https://t.co/q0vgQRNmuc 50万もさることながら, HHKBは1996年末に登場したから後3年弱で四半世紀だ. 人生100年時代とはいえ, 四半世紀も同じ製造物が使われるのは異例で, ヴァイオリンやピアノなどの楽器の域に近付いたといっては失礼か.
— Eiiti Wada (@eiitiwada) March 5, 2019
つっつきボイス:「この間Slackに貼っていただいたツイートです 」「漆塗りの特製HHKBが当たるキャンペーンが3/24までやってるので早速応募しちゃいました
」「漆塗りの特製HHKBが当たるキャンペーンが3/24までやってるので早速応募しちゃいました 」「お、どうやって応募するのかしら?」「@PFU_HHKBをフォローして以下の固定ツイート↓をリツイートするだけでいいそうです」「ワイも応募する〜
」「お、どうやって応募するのかしら?」「@PFU_HHKBをフォローして以下の固定ツイート↓をリツイートするだけでいいそうです」「ワイも応募する〜 」
」
#HHKB 「50万台ありがとう!」リツイートキャンペーン
HHKB全世界累計出荷台数50万台突破!感謝を込めて、抽選で1名様に“50万円の漆塗HHKB”をプレゼント▼応募方法
① @PFU_HHKB をフォロー
②このツイートをリツイート▼詳細https://t.co/U4uhxuDGgJ#HHKB50万台ありがとう pic.twitter.com/vQoETwjKbH
— HHKB OFFICIAL (@PFU_HHKB) March 5, 2019
![⚓]() 番外
番外
![⚓]() OTTO: ラズパイ3以降で動かすオールインワンシンセサイザー
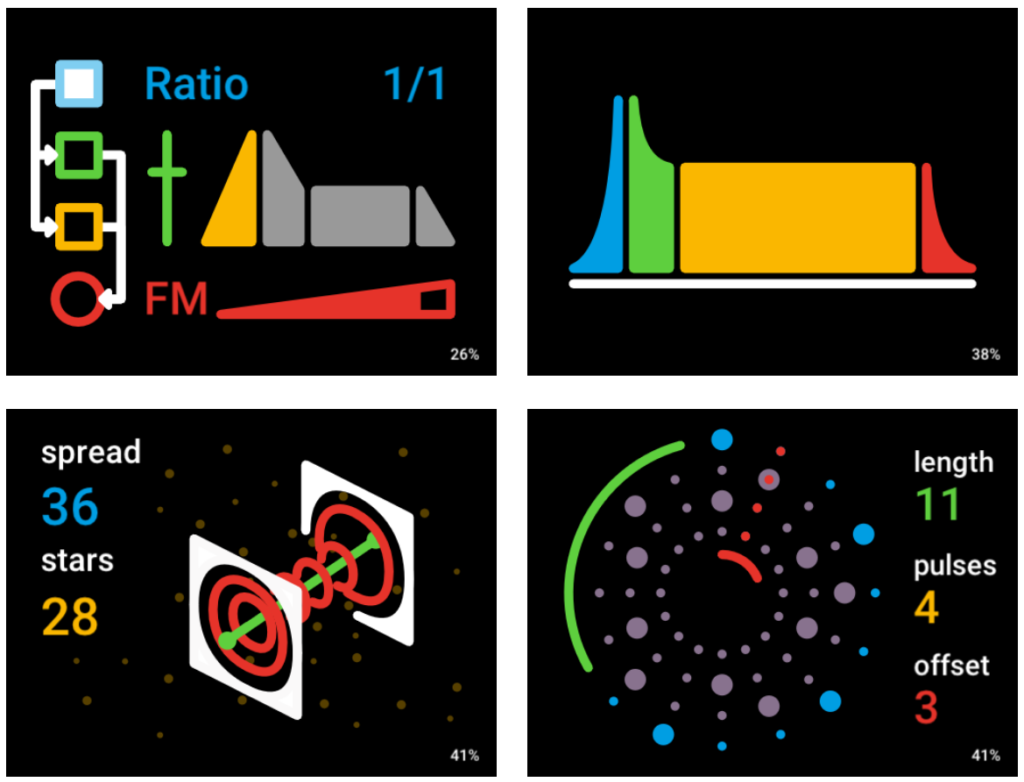
OTTO: ラズパイ3以降で動かすオールインワンシンセサイザー
- リポジトリ: topisani/OTTO
UIのデザインがとても独創的で、久しぶりに息を呑むほど美しいと思ってしまいました 。
。
つっつきボイス:「ラズパイ3だ〜 」「箱の絵かと思ったらLCD表示なのね」
」「箱の絵かと思ったらLCD表示なのね」
参考: Raspberry Pi 3 Model B+ review: Hands-on with the new board - TechRepublic
今回は以上です。
公開つっつき会の後の親睦会でも、安川さんから近日発表予定のムフフなものを特別に見せていただいたり、LaTexやSATySFi↓などの話や弁護士ドットコム、IT教育の話に花が咲きました。ご参加いただいた皆さま、ありがとうございました!
参考: macでSATySFiのデモファイルからPDFファイルを生成するところまで - Qiita
お忙しい&大雨の中参加頂きありがとうございました!いろいろと興味深いお話聞けて楽しかったです :)
— Masato Mori (@morimorihoge) March 12, 2019
バックナンバー(2019年度第1四半期)
週刊Railsウォッチ(20190311-1/2前編)「Rails Conductor」14年ぶり復活なるか?、RubyGemsに複数の脆弱性、2009年のRailsエコシステムほか
- 20190305-2/2後編 PostgreSQL強者から見たMySQL、SEO良記事、分散アルゴリズムChordほか
- 20190304-1/2:前編 Rails 6.0.0 beta2リリース、Ruby 2.7の新しい記法、各種自動レビューツール、ULIDとはほか
- 20190212 EnvoyとIstioに大注目、SQLQLとは、buildkite.comのCI、さよならItanium、PWA vs Androidほか
- 20190204 あってうれしい40のgem、Ruby 2.6.1セキュリティリリース、Hanami v2.0.0.alpha1リリースほか
- 20190128 Rails 6のオートローダーがZeitwerkに置き換わる?Rails 6はRuby 2.5が必須、最近のSQLiteほか
- 20190121 Rails 6.0.0 beta1リリース、Railsは2019年も「あり」か、Jetsでサーバーレス、ES2018の新機能、RSpecの心ほか
- 20190115 Rubyの<=でクラス同士を比較、Rubyの記号の読み方いろいろ、Ruby C API解説サイトほか
- 20190107 Railsのパフォーマンス改善Tips集、Rubyの
&:シンボルほか
今週の主なニュースソース
ソースの表記されていない項目は独自ルート(TwitterやはてブやRSSやなど)です。
 でパーマリンクを置いてあります: 社内やTwitterでの議論などにどうぞ
でパーマリンクを置いてあります: 社内やTwitterでの議論などにどうぞ