こんにちは、hachi8833です。
Adobe XDでの初ベクタデータ操作を自分のためのメモとして記事を書いたものに、BPSデザインチームのアドバイスを加えました。
非デザイナーが臨時でベクタデータをAdobe XDで操作するときの参考になれば幸いです。
環境は以下のとおりです。
- OS: macOS Catalina(10.15.7)
- Adobe XD: 35.2.12.6
- Creative Cloud Sync: 4.3.71.1
Adobe XDは、Webサイトやモバイルアプリ向けのUI/UXデザインツールです。同じAdobeのIllustratorやPhotoshopで作成したデータを取り込むことはもちろん、Adobe XD単体でもレイアウトを組んだりフォントや色を変えるなどのさまざまな作業が行えます。私はAdobe XDだけを用いています。
なお、Adobe XDは機能限定であれば無料プランも使えます。
はじめに
現在のTechRachoでは、BPSデザインチームが整備したアイキャッチテンプレートに適用する素材を、主にAdobe Stockで月額契約の形で購入しています↓。
経験上、画像をAdobe Stockで検索するときはキーワードを英語にする方が目的の画像に多少たどり着きやすいように思えます。
Adobe Stockで購入した素材は加工も含めて自由に利用でき、写真もイラストも豊富に揃っています。
そしてイラストの中には、通常の.pngや.jpeg形式のファイルの他に、Adobe Illustratorでおなじみの.aiファイル形式も用意されていることがあります。
.aiのようなベクタ形式の画像ファイルは、IllustoratorなしでもAdobe XD上である程度の加工が可能なので、一歩踏み込んだ画像調整に重宝します。
ベクタデータを操作する
今回は、記事のアイキャッチを制作するために、非デザイナーである私がAdobe XDでえっちらおっちらベクタ操作を行いました。普段は.pngや.jpeg画像を使っていたので、ベクタデータでできた画像の加工はXDでは初めてでした。
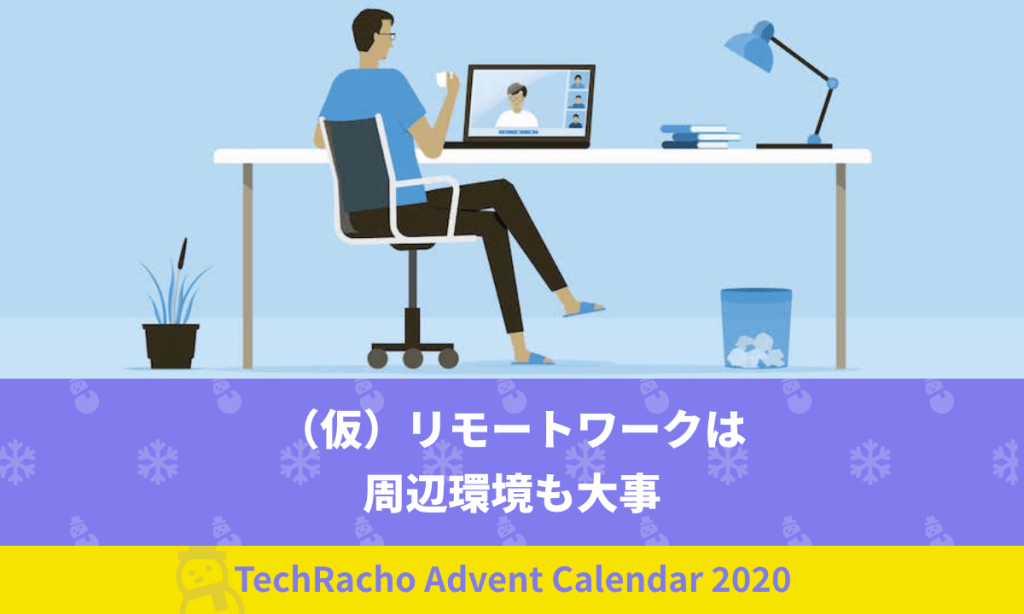
今回使う素材は、作業開始前にデザインチームのチェックを経た後に、最終的に以下の素材を購入して用いました。記事で表示しているのは.jpeg画像です。
1. Adobe XDでアタリを付ける
まずはAdobe Stockサイトのサンプル画像(これは.pngです)をAdobe XD上で仮に適用してアタリを付け、デザインチームにチェックを依頼します。
実際のサンプル画像にはAdobeの透かしが入っていましたが、ここでは購入後の画像を用いて手順を再現しています。
画像の選定についてはデザインチームから無事OKをいただき、購入が決定しました 。
。
「画像の天地がちょっと詰まり気味で窮屈に見えるので調整しましょう」という指摘に基づき、.jpegではなく.aiファイルを用いることにしました。
2. Adobe XDにベクタデータを取り込む
購入した.jpegファイルと.aiファイルを受け取ったら、.aiファイルをAdobe XDに取り込みます。
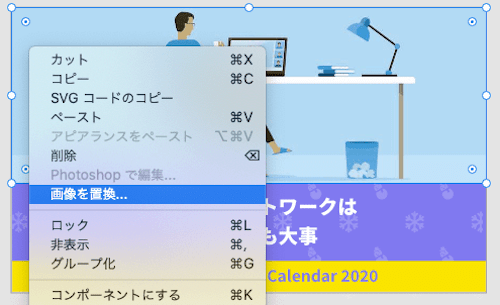
通常の.pngや.jpeg画像であれば、写真を右クリックしてから「画像を置換」をクリックし、オープンダイアログで置き換え先の画像を選択するだけで置き換えられます。この他に、Adobe XD画面に.pngや.jpegを直接ドラッグアンドドロップする方法も使えます。
しかし.aiファイルはこれらの方法でAdobe XDに取り込めませんでした。
そこで、アイキャッチの写真部分を直接置き換えるのは諦めて別の方法でやってみました。
Adobe XDのメニューで「ファイル – 読み込み」を選択すると、.aiファイルを単独のアートボードとして取り込めました。
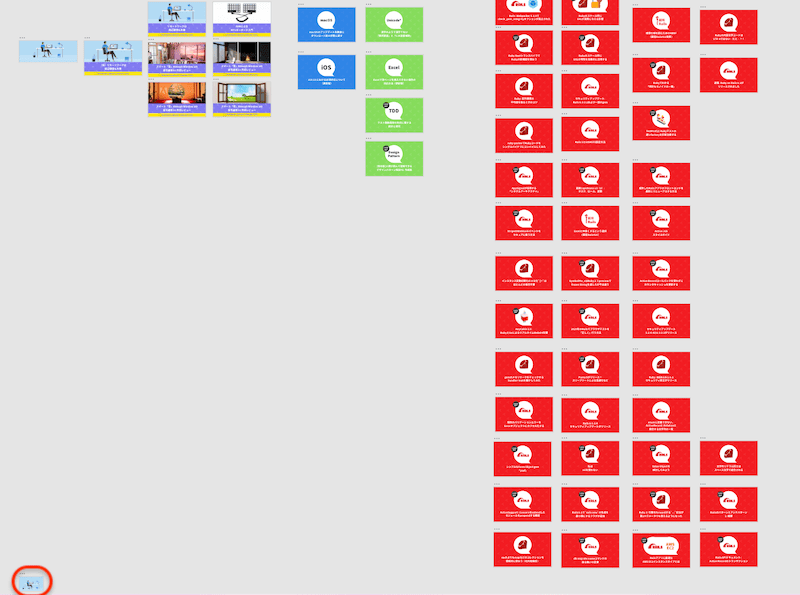
ただ、セッティングなどにもよると思いますが、読み込んだ直後の.aiベクタデータがAdobe XDの画面いっぱいに広がってバカでかくなり、最初は焦ってしまいます。
しかしAdobe XDの画面を縮小してみると、実際は以下のような離れた位置(赤枠)にちょこんと取り込まれていました↓。気を取り直して作業を続けます。
3. ベクタデータを調整する
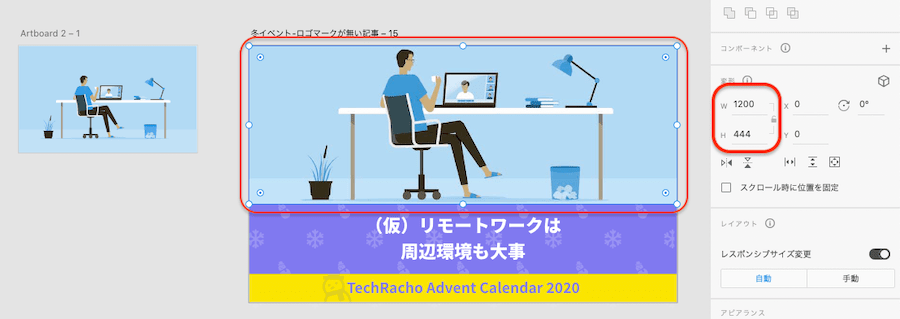
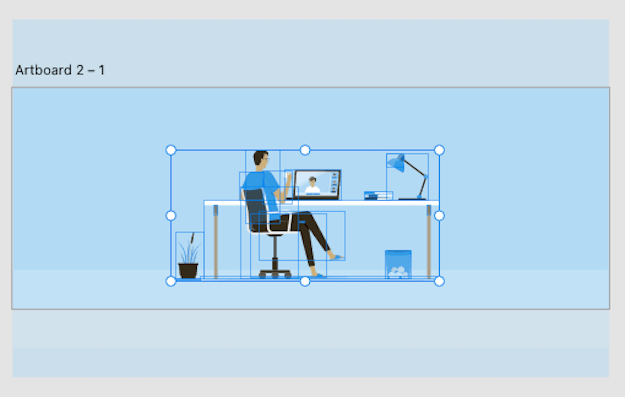
次は、読み込んだベクタデータ(下図左)を、アイキャッチの画像枠(下図中の赤枠)にどう取り込むかです。
いろいろ試してみましたが、ベクタデータをアイキャッチの画像枠に直接収めようとすると、アイキャッチの他の部分にうっかり触りそうだったので、今回はベクタデータ単独で調整してから.pngで書き出し、それを改めてアイキャッチの画像枠に読み込むことにしました。今後慣れてきたら、アイキャッチに直接配置してから調整しようと思います。
まず、上の図のように、アイキャッチの画像枠をクリックし、画像枠のサイズを右プロパティ(上図右赤枠)で確認します。1200x444ですね。
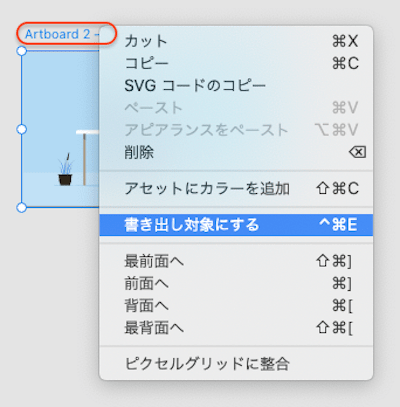
次に、読み込んだベクタデータを書き出し対象に設定します。このとき、ベクタデータの画像ではなく、その上に表示されているアートボード名(赤枠)を右クリックすることが重要です(そのベクタデータ全体を選択するため)。
同じくアートボード名をクリックして選択してから、右プロパティで1200x444というサイズを入力し、サイズを変更しました。う、台紙だけか…
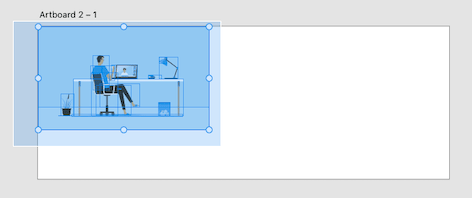
続いて、アートボードの中身のオブジェクトだけを慎重に選択して、サイズを拡張します。
しかしそのまま右下にドラッグして拡大すると、図のオブジェクトたちが見事にバラバラに飛び散ってしまいました。
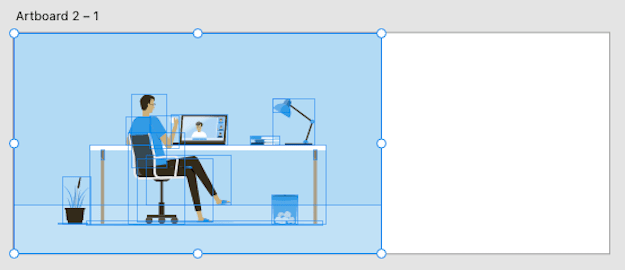
そういうときは、Macのほとんどのアプリと同じように、Shiftキーを押しながらドラッグすると、以下のようにオブジェクトの配置を変えずにリサイズできます。
後は、オブジェクトを選択して個別にリサイズまたは移動します。
まずは背景のオブジェクトを拡大します。
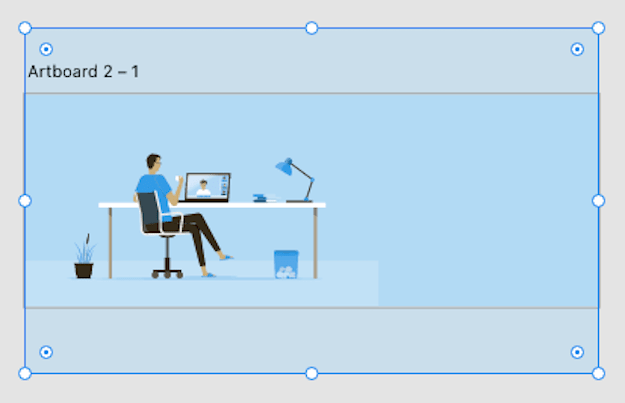
オブジェクトが以下のようにアートボードからはみ出しても、アートボード部分(白の台紙)だけが書き出されるので、安心して拡大できます。
次は床のオブジェクトを拡大して位置を整えます。
次は人物や机などのオブジェクトたちをうまく選択して、中央に移動します。
この場合マウスだけで人物や机などを選択しようとしても、背景や床なども選択されてしまいます。
デザインチームより: このような場合は、選択中のグループを繰り返しクリックすれば、そのたびにレイヤーの階層をひとつ下がったところにある特定のオブジェクトを選択できるので、以下のようにShiftキーを押しながら解除するよりも楽だと思います。
なるほど!Adobe XDの左にレイアウトを表示しながらクリックを繰り返すとレイヤの階層を下がるところがよくわかりました。
というわけで、以下は上の方法を知る前の作業です。
余分なオブジェクトを個別に選択解除するときは、Shiftキーを押しながらクリックすると選択解除できます。
Macのメジャーなアプリはこうしたキーボードショートカットが統一されていることが多いので(例外はありますが)、操作の類推が効くのが助かります。この手の操作は、だいたいShiftキーかコマンドキーです。
そういえば、オブジェクトをドラッグするときにもShiftキーを押しながら行えば、移動方向が水平または垂直のみにロックされますね。線を引くときも同様に、Shiftキーを押しながら引くと線が垂直または水平のみにアラインされます。
そのまま選択を変えずに、同じくShiftキーを押しながらドラッグして比率を保ったまま拡大し、位置を整えます。
最後にアートボードを書き出して.pngファイルに変換し、前述と同じ要領でアイキャッチの画像を差し替えます。
デザインチームより: ここで書き出さなくても、そのままアイキャッチの写真の位置にコピペする方が早いと思います。
このときはベクタに触らずに画像を適用しようとして、冗長な作業になってしまいました 。なお、本記事のアイキャッチではデザインチームのアドバイス通りに直接ベクタデータを適用しました。
。なお、本記事のアイキャッチではデザインチームのアドバイス通りに直接ベクタデータを適用しました。
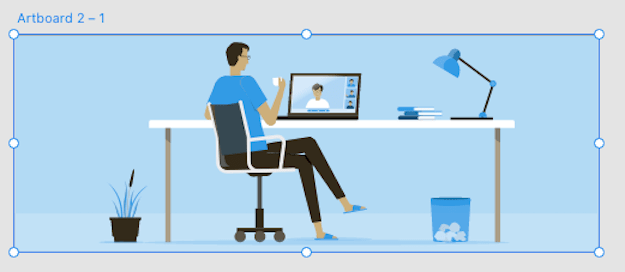
できました!
ベクタデータなので当然ですが、その気になれば以下のように左の植木鉢を影ごと取っ払うなど自由に加工できます。
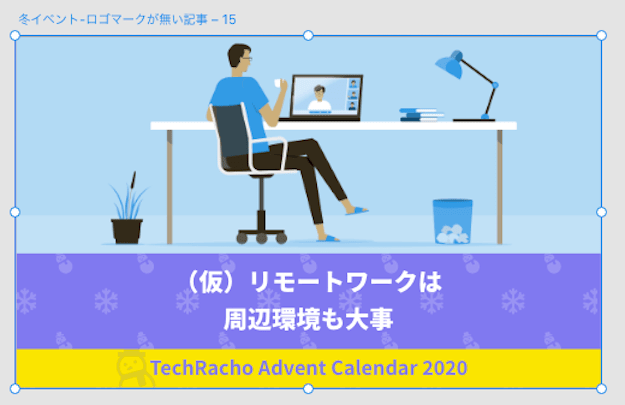
上下に余裕をもたせた最終的なアイキャッチ画像は以下です。
参考: .aiファイルについて
なお、この.aiファイルを試しにテキストエディタでこじ開けてみたところ普通にバイナリでした。同じ画像の.jpeg版は492KBですが、.ai版は762KBと、意外にも.aiの方がサイズが大きくなっていました。
.aiファイルを開くだけならmacOSに付属の「プレビュー」アプリでもできますが、この.aiファイルはプレビューアプリで開けませんでした。理由は不明です。
参考: ベジェ曲線について
Ilustratorのベクタデータでは、数学における「ベジェ曲線」が多用されます。
ベジェ曲線は定義が比較的シンプル(つまりデータ量が少なく済む)でありながら、高校数学で学ぶような単純な2次関数や3次関数よりも作図上の自由度がずっと高いので、デザインの現場で複雑な曲線を表現するのによく使われています。特に、曲線の途中をつまんで変形する操作が有名ですね。
私はかなり大昔(80年代後半)に登場した直後ぐらいのIllustratorで、ベジェ曲線をほんの少し触ってみた程度の経験しかありませんでした。今回はベジェ曲線特有の操作は使わず、通常のドローソフトと同程度のベクタデータ操作しか行っていません。
ただの豆知識ですが、日本だとvectorはグラフィックやゲーム方面では「ベクタ」や「ベクター」と表記されることが多く、数学や物理では「ベクトル」と表記されるのが普通です。vectorの語源はラテン語のvehere(運ぶ、流れる)で、vehicle(ヴィークル: 乗り物)も同じ語源です。
参考: ベクトル - Wikipedia
日本ではカタカナしか流通していませんが、ついでに調べると中国語ではvectorの訳語は「向量」や「矢量」だそうです。ベクトルと対になる概念であるスカラー(scalar)は「标量」や「純量」、ベクトルをさらに抽象化したテンソル(tensor)は「張量」だそうです。気持ちは伝わってきますね。
昔話
その当時Illustratorを初めて触ったときは、これで絵を描ける気がまったくしませんでした。そもそも当時のMacintosh Plusはモノクロ画面のうえ、解像度も現在に比べて恐ろしく低かったので(9インチ、512×342ピクセル、72ppi)、PostScriptに対応した300dpiのレーザープリンター(日本語対応版なら当時軽く200万円を超えていたと思います)で出力しないとIllustratorの威力を確かめようもありませんでした。そんな環境は当時高嶺の花でした。
参考: Macintosh Plus - Wikipedia
参考: LaserWriter II NTX-J - Wikipedia
しばらくするとIllustratorでマンガを描くツワモノがぼちぼち登場し始めましたが、その当時はチャレンジャーそのものに見えたものです。
それから数十年を経た今では、Illustratorでマンガを描くこともまったく珍しくなくなりましたね。
参考: 私がIllustratorでマンガを描く時の手順(1) | イラレでマンガを描く
参考: Vol.23 漫画家 カメントツさん | Adobe Illustrator 30周年記念連載 「Illustrator 30_30」 | Adobe Blog