こんにちは、hachi8833です。RubyKaigi 2018の余韻がまだ体内に響き渡っている気がします。よい〜ん。
各記事冒頭には⚓でパーマリンクを置いてあります: 社内やTwitterでの議論などにどうぞ
梅雨入り間近のウォッチ、いってみましょう。今回のつっつきは開始が遅かったので短めです🙇。
⚓特集: RubyKaigi 2018後の祭り
参加した皆さま、本当にお疲れさまでした。
会のサポートやドリンクアップなどのパーティイベントで多くのスポンサーの皆さまにお世話になりました。ありがとうございます。
![]()
rubykaigi.org/2018より
現時点ではまだのようですが、動画やスライドへのリンクはいずれ昨年同様公式のスケジュールにアップされるでしょう。
つっつきボイス: 「ドキュメントの専門家の端くれとして思うことなんですが、『愛』とか『感動をもらう』とか『絆』みたいな言葉って世の中でともすると無難なワーディングとして乱用されがちですよね: 状況次第では『こういっとけばいいんだろ?』みたいな意図が図らずも透けて見えてしまったりとか」「まあそれが一周回って元に戻ったりすることもありますけどね😎」
⚓来年の会場が決定
早くも来年のRubyKaigi 2019@福岡の会場が決まりました。
参考: 【福岡国際会議場】FUKUOKA CONVENTION CENTER
つっつきボイス: 「今度の会場は遠いなー: さすがに飛行機かな」「地図でもわかるように、福岡空港って市街地に隣接したところにあるんで着陸のときにマジで住宅街が真下に見えてビビりますね」「こえー😳」「その分、地下鉄わずか数駅で繁華街の中心である天神に到着できます😊」
福岡は台湾や韓国からめちゃめちゃ近いので、そちらからの参加者も増えそうですね。あと沖縄も。
乗ったことはないのですが、福岡-釜山は通常の巡航高度に達しないうちに到着するそうです。
⚓a_matsudaさんインタビュー
RubyKaigi 2018直前に公開された記事なので多くの方が既にお読みかと思いますが、Ruby/Railsどちらの方にも有用な話が多く、直接の関係はそれほどないにしてもRubyKaigiのナイスな副読本に思えました。インタビュアーはこれまたRubyKaigi 2018でも登壇したsotarouさん(SideCIのCTO)です。
つっつきボイス: 「お、この方がa_matsudaさんでしたか(今回初参加なのー☺️)」「ですです: a_matsudaさんはRubyとRails両方のコミッターを務めていて、RubyKaigiのオーガナイザーの一人です」「なるほど道理で司会いっぱいやってた」「Ruby/Rails両方のコミッターって、a_matsudaさん以外にはtenderloveことAaron Pattersonさんしか知らないんですが、他にいらっしゃるかな…?」
ご存知の方は@hachi8833までどうぞ🙇。
[インタビュー] Aaron Patterson(前編): GitHubとRails、日本語学習、バーベキュー(翻訳)
「インタビュー読んでて個人的に一番驚きだったのが、CRubyのソースコードに統一スタイルがないという点でした」「Kaigiでもどこかでそんな話出てましたね」「ご本人がリツィートしてたこれがわかりやすいです↓: 出元はKaigiでTRICKの司会を務めたmametterさん」「おっおー、タブ派こんなに多いし!😳」「C言語ですし歴史長いし、しょうがないのかな…」
⚓まとめ情報
各種記事などを途中まで追っていたのですが、zundanさんが上記るびま特集号でガッツリまとめてくださっていることに気づいたので、るびまから辿るのが一番だと思います。今後の更新にも期待します🙇。
TechRachoでは、Kaigiのまとめ情報を急いで出すよりは、ウォッチなどで今後じわじわ追いかけることにしようかと考えています。
後はTwitterで以下のハッシュタグを眺めるのがいいかもです。
TRICK 2018のまとめはひとまず以下で。
同ハッシュタグのツイートを紹介していると本気できりがないので、泣く泣く1/10以下に絞り込みました。
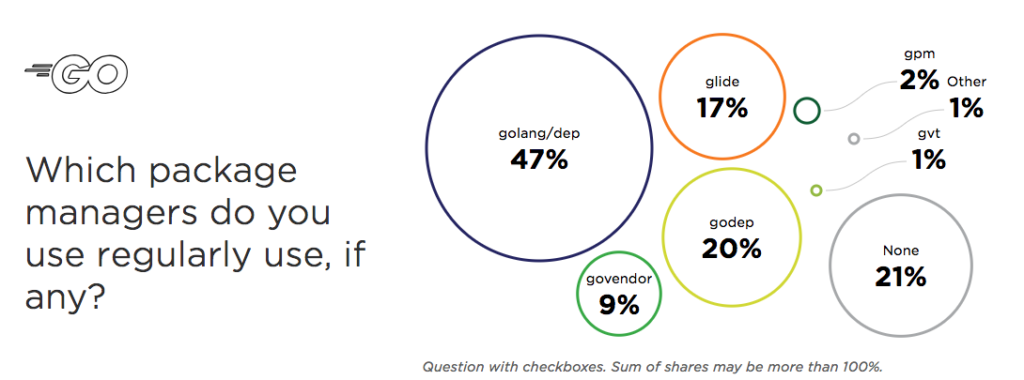
こちらの↓Rubyアンケートも楽しいですね。
今回はすべてRails公式情報からです。
⚓(Rails 6)Enumerable#index_withが追加
# PRより
# before
POST_ATTRIBUTES.map { |attr_name| [ attr_name, public_send(attr_name) ] }.to_h
# after
POST_ATTRIBUTES.index_with { |attr_name| public_send(attr_name) }
# こんなこともできる: Enumerableをハッシュに変換するときとか
# before
WEEKDAYS.each_with_object(Hash.new) do |day, intervals|
intervals[day] = [ Interval.all_day ]
end
# after
WEEKDAYS.index_with([ Interval.all_day ])
# https://github.com/rails/rails/pull/32523/files#diff-33d6b41213775779b35c3f31915e9f98R60
+ # Enumerableの項目をキーにし、ブロックで戻された値をハッシュに変換する
+ #
+ # post = Post.new(title: "hey there", body: "what's up?")
+ #
+ # %i( title body ).index_with { |attr_name| post.public_send(attr_name) }
+ # # => { title: "hey there", body: "what's up?" }
+ def index_with(default = INDEX_WITH_DEFAULT)
+ if block_given?
+ result = {}
+ each { |elem| result[elem] = yield(elem) }
+ result
+ elsif default != INDEX_WITH_DEFAULT
+ result = {}
+ each { |elem| result[elem] = default }
+ result
+ else
+ to_enum(:index_with) { size if respond_to?(:size) }
+ end
+ end
つっつきボイス: 「おー、ハッシュが返ってくるということですか: beforeみたいにmapからto_hでつなげてハッシュを取るというのは定番で、ボクもよくやるけど、む、むむ、この新しいEnumerable#index_withメソッドは優秀ですね〜!😍」「やっぱりうれしいヤツだったんですね」「afterのこのシンプルさ☺️!: Rails 6から使えるですかー」「masterなんでそうなりますね: これRuby本家にあってもいいヤツかもー」「( ・∀・)イイ!!」
PRのコメントにも同じ意見がありました。
Wanna to have this method in ruby too! 👍
同PRより
⚓(Rails 6)mail gemを自動でeager load
production環境で、mail gem内のファイル自動読み込み中にSidekiqのワーカースレッドが全部デッドロックするという問題が発生したことがあった。このmail gemは、config.eager_load = trueを設定したにもかかわらずActionMailerでrequireされていた。mail gemはActiveSupportのではなくRubyネイティブの自動読み込みを使っているので、ActiveSupportが自動でeager loadingできない。Mail.eager_autoload!というメソッドがあるしちゃんと動くのに、単にActionMailerがeager loading中にこれを呼んでなかった。この呼び出しをActionMailer Railtieのeager_load_namespacesに追加したことで、eager_load!イニシャライザの実行中にMail.eager_autoload!呼び出しされるようになった。
同PRより大意
# https://github.com/rails/rails/pull/32808/files#diff-d8d52836afe031f24a03fc96d5d6c8c4R56
+ def self.eager_load!
+ super
+
+ require "mail"
+ Mail.eager_autoload!
+ end
end
つっつきボイス: 「短かったんで雑に訳してみました」「これはもろにバグ🕶」
「ところですっごく初歩的なこと聞いちゃいますけど、superってこうやってメソッド定義の冒頭に書くこともあるんですね」「えっ?自分はむしろsuperと言えば冒頭に書く方が普通かと思ってたけど」「あー、たまたまメソッド定義のラストでsuperを呼ぶコードを立て続けに見る機会があったんで思い込みしてたかも…失礼しましたー😅」「このコードの継承関係から言うと、まずsuperで元のを呼んで、それからゴニョゴニョすると: ちなみにJavaでは先頭にしか書けません🧐、確かコンストラクタでは、だったかな」「おー」
参考: 【Java】 継承とコンストラクタ super( )の意味 | 一番かんたんなJava入門
「逆にRubyではsuperは自由に置けるんで、今言ってたように先にゴニョゴニョしてからsuperを呼ぶこともできる(superに別の引数を渡したいときとかね🤓)」「そうでしたかー: super慣れしてなくって」「まーあんまり慣れたくはないですが😆」
参考: メソッド呼び出し(super・ブロック付き・yield) (Ruby 2.5.0)
⚓(Rails 6)Range#===とRange#cover?
ruby/ruby@989e07c(訳注: 原文リンク切れ)から、Range#===で従来のinclude?に変えてr_cover_p内部関数を使うようになった。このため、少なくとも8b67a02からActiveSupport::CoreExt::Rangeの挙動がドキュメントどおりにならなくなった。
このパッチはRange#cover?やRange#===をオーバーライドして3つをすべてCompareWithRangeという1つのモジュールに配置した。
失敗時のログはhttps://travis-ci.org/rails/rails/jobs/380939901#L1224-L1247を参照。
同PRより大意
# https://github.com/rails/rails/pull/32938/files#diff-1b097291d613c82352e751d35befbea6R2903
+(1..10) === (3..7) # => true
+(1..10) === (0..7) # => false
+(1..10) === (3..11) # => false
+(1...9) === (3..9) # => false
+
(1..10).include?(3..7) # => true
(1..10).include?(0..7) # => false
(1..10).include?(3..11) # => false
(1...9).include?(3..9) # => false
-(1..10) === (3..7) # => true
-(1..10) === (0..7) # => false
-(1..10) === (3..11) # => false
-(1...9) === (3..9) # => false
+(1..10).cover?(3..7) # => true
+(1..10).cover?(0..7) # => false
+(1..10).cover?(3..11) # => false
+(1...9).cover?(3..9) # => false
つっつきボイス: 「これはテストの方が見やすいかなと思って」「ここが直感とズレると確かにつらいわー」
⚓(Rails 6)xor_byte_stringsを70%高速化
# 同PRより
# Ruby 2.5.1の場合
Warming up --------------------------------------
current 6.519k i/100ms
new 10.508k i/100ms
Calculating -------------------------------------
current 84.723k (_ 0.4%) i/s - 423.735k in 5.001456s
new 145.871k (_ 0.3%) i/s - 735.560k in 5.042606s
Comparison:
new: 145870.6 i/s
current: 84723.4 i/s - 1.72x slower
# https://github.com/rails/rails/pull/32931/files#diff-c07f67f5a7946bbd9c38ba8283aea967L402
def xor_byte_strings(s1, s2) # :doc:
- s2_bytes = s2.bytes
- s1.each_byte.with_index { |c1, i| s2_bytes[i] ^= c1 }
- s2_bytes.pack("C*")
+ s2 = s2.dup
+ size = s1.bytesize
+ i = 0
+ while i < size
+ s2.setbyte(i, s1.getbyte(i) ^ s2.getbyte(i))
+ i += 1
+ end
+ s2
end
つっつきボイス: 「例のpack()を使わない方向で書き直してるからそのおかげで速くなったのかな?、と思ったら、コメントを見るとループをwhileでやったことの効果が大きかったみたい: 元のコードだと内部のyieldが遅いとかありそうではある」
「PRのコメントでも『whileで書くのはパフォーマンス上は有利だけどRubyらしくない(C言語みたくカウンタ変数i使っちゃってるし)かなー: Rubyらしくブロックのループで書くと少し遅いは遅いけど』みたいな意見がありますね」「その後で『Rubyでミクロな最適化を追求するあまり可読性を損なうのはどうかとは思う: Rubyってたぶんそういう言語じゃないし』『いや、場合によっては可読性を下げてでもパフォーマンスを取る方がいいこともあるし』みたいなやりとりの末マージされました」「whileループが死ぬほどでかいなら止めた方がいいと思うけど、これならまあ読めるし、20%速くなるならやってみていいんじゃね?」
# 同PRより
def xor_byte_strings_new(s1, s2) # :doc:
s2 = s2.dup
s1.size.times { |i| s2.setbyte(i, s1.getbyte(i) ^ s2.getbyte(i)) }
s2
end
参考: pack テンプレート文字列 (Ruby 2.5.0)
⚓(Rails 6)子トランザクションで保存に失敗した場合に親トランザクションをロールバックするよう修正
# 同PRより
class Employee < ActiveRecord::Base
end
class Company < ActiveRecord::Base
has_many(:employees)
end
company = Company.new
employee = company.employees.new
company.save # ここで失敗しても親がロールバックしなかった
# https://github.com/rails/rails/pull/32796/files#diff-829fd5510b886395117cc530518ef7f7R400
if autosave != false && (@new_record_before_save || record.new_record?)
if autosave
saved = association.insert_record(record, false)
- else
- association.insert_record(record) unless reflection.nested?
+ elsif !reflection.nested?
+ association_saved = association.insert_record(record)
+ if reflection.validate?
+ saved = association_saved
+ end
end
elsif autosave
saved = record.save(validate: false)
end
つっつきボイス: 「これもマジでバグじゃん😭!」「トランザクションの一貫性、大前提ですよね」
⚓(Rails 6)実際の(=savepointにない)トランザクションの後にトランザクションのレコードをfinalize
# https://github.com/rails/rails/pull/32911/files#diff-52c8dd8e01c039c37b33b3fcbdfe406aR19
def committed?
- @state == :committed
+ @state == :committed || @state == :fully_committed
+ end
+
+ def fully_committed?
+ @state == :fully_committed
end
def rolledback?
- @state == :rolledback
+ @state == :rolledback || @state == :fully_rolledback
+ end
+
+ def fully_rolledback?
+ @state == :fully_rolledback
end
...
def rollback
connection.rollback_to_savepoint(savepoint_name)
- super
+ @state.rollback!
end
def commit
connection.release_savepoint(savepoint_name)
- super
+ @state.commit!
end
# https://github.com/rails/rails/pull/32911/files#diff-174733f2db65ef1bc53e3222d6ac0e61R473
def update_attributes_from_transaction_state(transaction_state)
if transaction_state && transaction_state.finalized?
- restore_transaction_record_state if transaction_state.rolledback?
+ restore_transaction_record_state(transaction_state.fully_rolledback?) if transaction_state.rolledback?
+ force_clear_transaction_record_state if transaction_state.fully_committed?
clear_transaction_record_state if transaction_state.fully_completed?
end
end
つっつきボイス: 「述語メソッドの方で|| @state == :fully_committedを追加して、下の方で@state.なんちゃらを明示的に呼ぶようになったと」
⚓(Rails 6)SQLite3の最小バージョンが3.8に変更
つっつきボイス: 「SQLite3を通常業務で使うことはあまりないかなと思ったんですが、チュートリアルなどをやる人は押さえておくといいかなと思って」「| ゜Θ゜)<そうでもないよ: 雑にrails newして急いでモック作って渡したいときとかにSQLite3ありがたいし: この間も使ったし」「あ、そうか: 機動性いいですよね」「SQLite3のデータはファイルベースなんで、リポジトリ経由で渡すときにとっても楽☺️: 捨てるときも楽☺️」「git cloneすれば即動きますしね」「別にぽすぐれでもいいんだけどね、わざわざサーバー立ててテーブル作ってとか相手にやってもらうのは面倒だし」「SQLite3のビルド、ネイティブなんでたま~にコケますけど😎」「げ😫」
以下もSQLite3の改修です。
追いかけボイス:
![]()
参考: SQLite 3.24 Released With UPSERT Support - Phoronix
⚓Rails
⚓Railsのコントローラから@を消し去る(Hacklinesより)
つっつきボイス: 「お、@消し去るマン!こういうの大好きー😌」「まずは冗長な書き方: Rails wayから外れるけど」「ほー、コントローラでrenderでやるっすか!」
# 同記事より
def show
user = User.find params[:id]
render :show, locals: { user: user }
end
「でもって、コントローラは(概念上は)要するに以下をやればいいんだろ↓みたいな話」(以下延々)
# 同記事より
controller = UsersController.new request
response = controller.show
「いろいろあって、最終的にLettableというモジュールのletメソッドでやるんだそうです」
# 同記事より
module Lettable
def let name, &blk
iv = "@#{name}"
define_method name do
return instance_variable_get iv if instance_variable_defined? iv
instance_variable_set iv, instance_eval(&blk)
end
helper_method name
define_method :"#{name}=" do |value|
instance_variable_set iv, value
end
private :"#{name}="
end
end
「これいい記事じゃない!自分も以前同じような解に辿り着いたことあったし: この記事のやり方以外にヘルパーメソッドでやる手も考えられるナ」「😀」「Rails wayから外れるのは確かだからチーム内でコンセンサスは取らないといけないけど、考え方としては大好きなヤツ😍: ビューに@で渡すのはもう仕方ないとして、それ以外はこういうのでやりたい気持ち」「おー」「読み進んでみるとやっぱりちゃんとヘルパーメソッドでもやってみせてくれてるし、やるなー」
「記事の最後の方に、TechRachoにも何度か登場している↓decent_exposure gemから実は影響を受けたってありますね」「あーあれですか、コントローラにload_resourceを書くというナニな手法の中で軽く紹介されてた: でもあれとは違ってこのやり方にはコピペの匂いがしないし、筋がいいと思う」「letってRSpecみたいだけどこれなら紛らわしくはなりにくそう」「Lettableって凄い名前だけど😆」「@インスタンス変数でやる方法しか知らない方にも知っておいて欲しいです: Rails中級向けだけど初心者にもいい記事」「これ翻訳依頼かけますね😀」
![]()
hashrocket/decent_exposureより
Railsコードを改善する7つの素敵なGem(翻訳)
「話は逸れますが、記事にも出てくるboilerplateって単語聞いたことあります?」「うんにゃ」「これはローカライズ業界で知った用語なんですが、契約書的な硬い文書なんかによくある、いわゆる定型文を指すんですよ: ボイラーの板が何で定型文なのかはよくわかりませんが🤣」「2ちゃんで言う『テンプレ』ですな🤓」
ローカライズでは、boilerplateと指定されているパラグラフはフリーズされて、間違って翻訳されないように処置されたりします。辞書で調べると、boilerplateはどうやら印刷用の鉛版から来ているようです。
ついでにdecent exposureの意味も。
個人情報などの適度な露出。インターネット上のブログやツイッターなどで、公開していい情報と伏せるべき情報の区別をわきまえること。特定の個人がかかわる情報を書き込むとき、無断で個人名を書き込まないなど。
decent exposure | アメリカ新語 | 情報・知識&オピニオン imidas - イミダスより
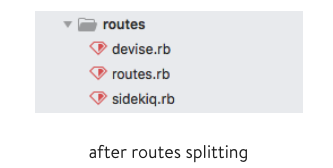
⚓Railsのルーティングを複雑にしない方法(RubyFlowより)
つっつきボイス: 「お、このトピック興味あるある👀」「割と短い記事ですね」「お、ルーティングのファイルが分かれてる↓😳?!」「ほんとだ: これ今まで見たことなかったんですけど」「これ思いつかなかったわー💦: ルーティングをきれいに切り分けられるんだったら、これはありかも: ただきれいに切り分けるのって割と難しいんですよ:『どれに書いたらいいんだ問題』とかフォルダ切らないといけないとかもあるし」「でしょうねー」「sidekiqとかdeviseとかの単位ならまあやってやれないことはないかも?」
![]()
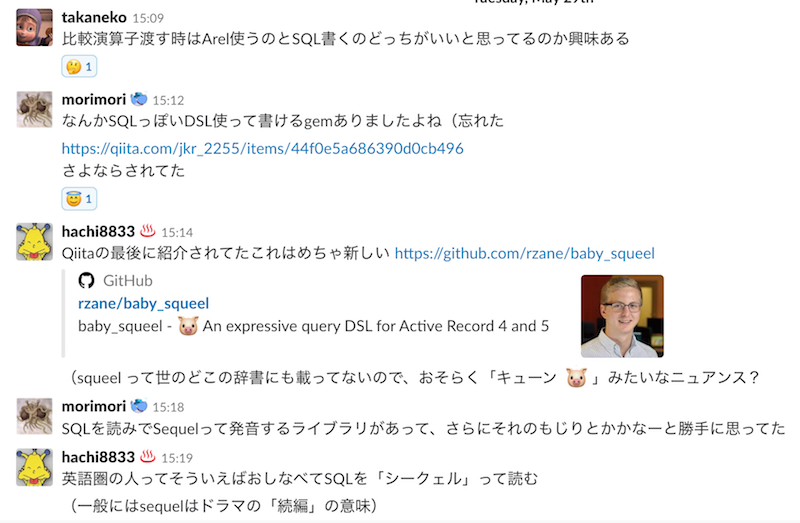
⚓squeel gemとbaby_squeel gem
![]()
以下の記事でsqueel gemのつらみが語られていて、最後にbaby_squeel gemが紹介されていました。
参考: さよならSqueel - Qiita
つっつきボイス: 「Squeel、知ったときにはもうサヨナラだったという」「ほほー、Arelをラップするコマンド的なやつが昔にあったんですかー」「で、上の記事にこんなこと書いてありました↓」
Squeelはたしかに便利なのですが、大きな問題点として「ActiveRecordを大胆にモンキーパッチしている」ということがあります。その結果、ActiveRecordがバージョンアップするたびに、大規模な対応作業が必要となってしまう、という構造上の欠点があります。
同記事より
「(ノ∀’)アチャー、Arelってちゃんと公開されてるAPIじゃないし、そうなるわなー: ActiveRecordで<とか>とか使いたい気持ちはとてもよくわかるけど(どうして使えないんだっ😤)」「😢」「Ransackならこういう比較演算子使えるんですけどね」「baby_squeelの方はパッチではなく別メソッドでやってるんですね: 赤い長靴はいた子豚ちゃんがかわいい🐷」
「こういうgemがあるとid.count > 5みたいな書き方ができるんですね↓」「そうそう: そういうのがないと文字列しか渡せないんで?でサニタイズして渡したりとか面倒」「セキュリティ作法👮♂️」
# baby_sqeel READMEより
Post.selecting { id.count }.grouping { author_id }.when_having { id.count > 5 }
⚓AWS EC2とChefでRailsアプリを設定する(Hacklinesより)
かなり長いですがひたすら手順です。
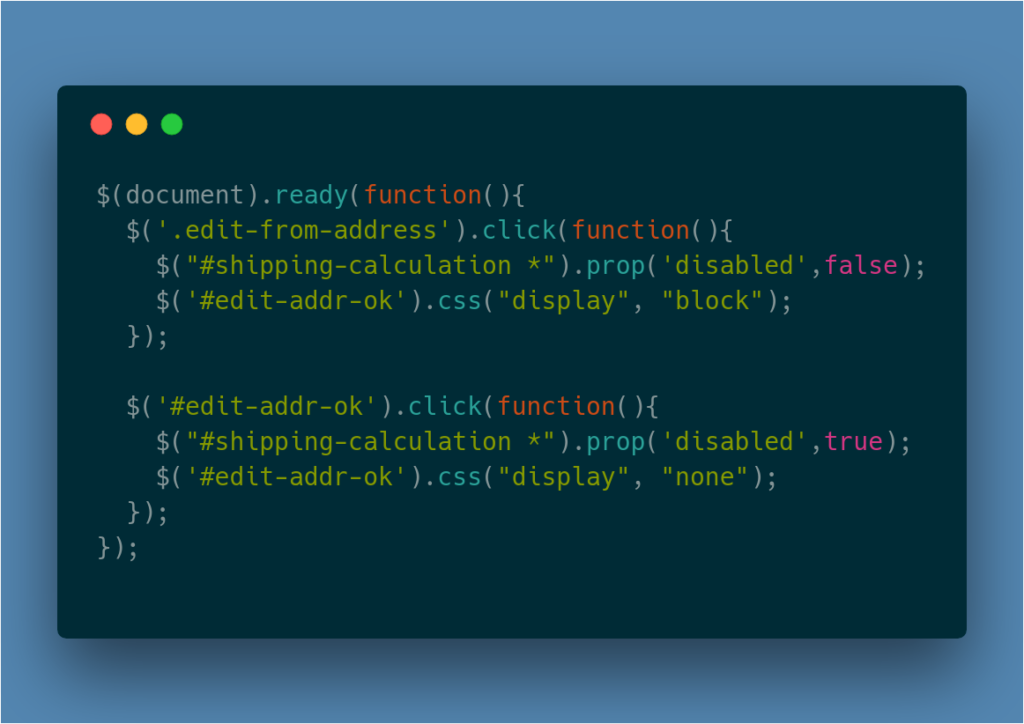
⚓RailsのjQueryをVueに完全置き換えする(RubyFlowより)
![]()
同記事より
// 同記事より
$(document).ready(function(){
...
$('#some-radio-button1').on('click', function(){
if ($(this).is(':checked')) {
// removing "active" classes, hiding some blocks
// showing related block
} else {
// opposite of above
}
});
});
つっつきボイス: 「jQueryをたっぷりトッピングしたRailsアプリをVueに移行したい人って多いんでしょうね」「この記事はVueも使えるようにした、って感じなのかな?」「そういえばそんなに長い記事ではないですね」「BootstrapがjQuery必須だから、Bootstrapがある間は当分切り離せないでしょうね…」「Bootstrapで使われるくらいのjQueryは別にあってもいいかなと: 乱用しないようにルール作りとかしておけば」
「jQueryで厄介なことがあるとすれば、ネットに落ちている野良コードを拾い食いしてあたるパターン😩、しかも他の人が拾ってコピペしたやつに」「それ、私も自分で踏んだ…」「何回やられたかもう覚えてないくらい😭」
後でこんな記事を見つけましたが、昨年夏の記事でした。今無理してjQueryを完全に殺すとどこかに無理が出そうな予感です。
参考: Drop jQuery From Your Bootstrap Project (and Replace it With Vue.js!) - DZone Web Dev
JavaScriptスタイルガイド 1〜8: 型、参照、オブジェクト、配列、関数ほか (翻訳)
⚓gitignore.io: プロジェクトに最適な.gitignoreファイルを作成できるサイト
![]()
他にもこんなのがあるそうです。
⚓TDD伝道師インタビュー
つっつきボイス: 「t-wadaさん!」「『設計だけでコードを書けないなら断る』って最初どの意味だろうって考えちゃいましたが、読み進めてみると『設計だけやれ/コードは書くな、なら断る』ってことだったんですね」「😆」「職業柄、文章を読むときに意味をいったん可能な限り広く取ってから絞り込む癖があるんです: 人によって解釈がブレてしまう可能性を考慮するんで、自分の文章ならそういう部分をリライトすることが多いですね🙃: 急いでるとなかなかやれないんですけど」
「まーでも設計だけやらざるを得ない状況はあるけどねー」「ソフトウェアだと設計と実装って分かれているようで不可分というか、建築家と大工さんのようには分かれてないですよね」「実装を経験せずに設計だけやるというのはソフトウェアでは無茶だし、設計で無駄な実装を減らすためにも実装を知ることは不可欠だし: 自分はプログラマーとはイコール設計する人だと思ってます」「😀」「対偶を取ったら、設計できない人はプログラマーではない🕶」
⚓その他Rails
開発チームを苦しめるマイクロサービス(翻訳)
私も翻訳で関わってきたRailsチュートリアルやRailsガイドでおなじみのYassLabさんが株式会社化したそうです。おめでとうございます🎉。
![]()
yasslab.jpより
⚓Ruby trunkより
今回は主にRubyKaigi 2018から拾う形にしました。
参考: RubyKaigi 2018 2日目 - ENECHANGE Developer Blog
⚓Guildがマージ
⚓yield_selfのエイリアスとしてthenが追加
RubyKaigiの大喜利でも「もっといい名前にしたい」で盛り上がったネタですね。
File.read(filename).then(&JSON.method(:parse))
rand(10).then.detect(&:odd?)
つっつきボイス: 「Arelにthenならギリセーフかな: privateなものなんだし、みんなも使わないでしょ😆」「😆」
Ruby 2.5の`yield_self`が想像以上に何だかスゴい件について(翻訳)
⚓提案: autoloadやめない?
↑大喜利で参照されてたのはこれでよかったのかな…(後でチェック)。
つっつきボイス: 「これは大喜利でRails勢がざわついてましたね☺️: autoloadをやめたい理由って何なんでしたっけ?」「autoloadをやめるとその分起動が重くなるかわりに、動的にバインディングされなくなってライブラリが確定するからなんですね」「あーそうだったかも!」「Matzもたしかそんなことを壇上で言ってましたよね」「autoloadでproduct環境がぐらついたら困るわけですよ: まったく同じ構成のアプリなのにデプロイ先でライブラリの読み込み順序やタイミングのせいで挙動が同じにならなかったりしたらコワイ」「確かにー」「その一方で、今回昔の知り合いにKaigiの場で久々にお会いしてこの話題になったときに『肥大化したコードではインフラに応じた分岐できないから、autoloadがあると使われないコードがロードされないのでautoloadはいいヤツだと思う』ということもおっしゃってましたね」「なるほどー」
⚓提案: Refinementやめない?
(issueがうまく見つけられませんでした🙇)
つっつきボイス: 「大喜利でこの話になった途端ツイートでお二人が😀」「いやーほんとRefinement使ってる人こんなにいるとは」
RubyのRefinement(翻訳: 公式ドキュメントより)
⚓Ruby
⚓RubyKaigi 2018開催中ににRuby 2.6.0-preview2がリリース(Ruby公式ニュースより)
RubyKaigiの主に大喜利でだいたい触れられていましたね。
- JITの改良
RubyVM::ASTの導入Proc#callやblock.call$SAFEのステートがプロセスグローバルに- etc.
⚓RuboCop 0.57リリース
RuboCop RSpecのリポジトリも移動したようです。
⚓JSのコールバックやクロージャをRubyのyieldとlambdaでやってみる(Hacklinesより)
// 同記事より
Array.prototype.myMap = function(cb) {
const mappedArr = [];
for (let elem of this) {
mappedArr.push(cb(elem));
};
return mappedArr;
};
[2,4,6].myMap((num) => { return num * 3 });
// [6, 12, 18]
⚓Steep: Rubyの型チェック
# 同リポジトリより
class Person
# `@dynamic` annotation is to tell steep that
# the `name` and `contacts` methods are defined without def syntax.
# (Steep can skip checking if the methods are implemented.)
# @dynamic name, contacts
attr_reader :name
attr_reader :contacts
def initialize(name:)
@name = name
@contacts = []
end
def guess_country()
contacts.map do |contact|
# With case expression, simple type-case is implemented.
# `contact` has type of `Phone | Email` but in the `when` clause, contact has type of `Phone`.
case contact
when Phone
contact.country
end
end.compact.first
end
end
つっつきボイス: 「Kaigiでも発表されたSteepはMatzの考える型チェックに近そうですね」「そんな感じー: 型アノテーションはしたくないけど指定や推定はしたいと」「Rubyのシンタックスは変えたくないということなんでしょうね」「型アノテーションだとシンタックス拡張になりますし」
「あれ、私ちょっと勘違いしてたかも? アノテーションって#のコメントに型情報を書くことかと思ってました😓」「ここでMatzがRubyに入れたくないと言ってる型アノテーションはJavaで言っているヤツのことでしょうね: Javaには@で型アノテーションする拡張シンタックスがあるので」「そうでしたか~、アノテーションにもいろいろあるけど、その中にJavaの型アノテーションがあるということか」
参考: Java SE 8再入門、型アノテーションとは何か | 日経 xTECH(クロステック)
「そういえば誰かが『本当に欲しいのは型じゃなくって、優秀なIDEなんじゃ?』ってツイートしてました」「ホントそう思うですよ~🙂: ちゃんとは知らないんですけどPythonは型チェックのあたりが何やら成功したっぽいんで、Rubyでもやってよという形で押し寄せてるってことなんでしょうね」(以下延々)
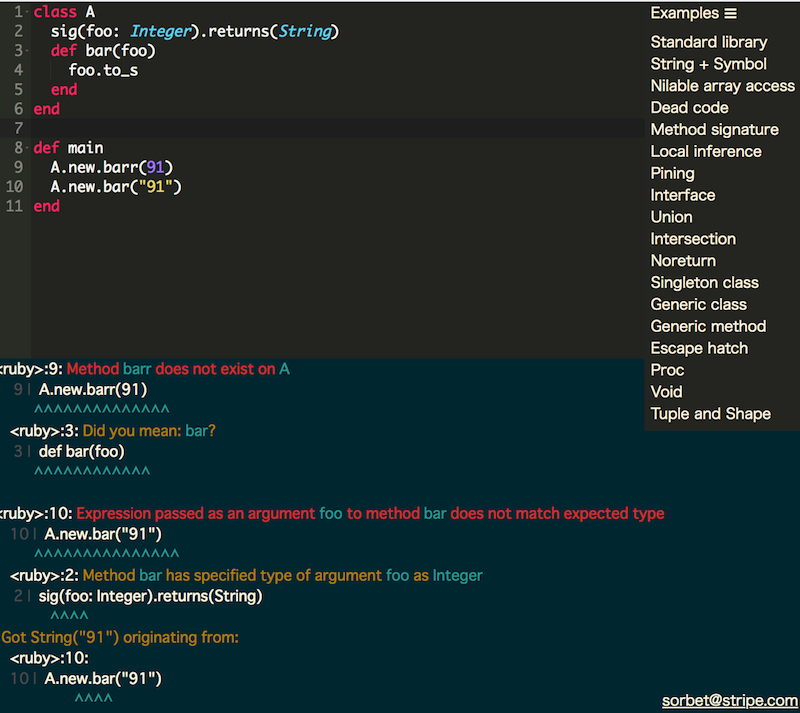
追伸: sorbet.run: StripeによるRubyの型チェック(RubyFlowより)
![]()
sorbet.runより
Stripeと言えば決済代行サービスで有名ですね。Sorbet.runは3月にリリースされ、RubyKaigi 2018にも登壇してたのですが、今回見られなかった(´・ω・`)。
![]()
stripe.comより
参考: A practical type system for Ruby at Stripe. - RubyKaigi 2018
他にもType Systemといえば、Dmitry Petrashko, Paul Tarjan, Nelson Elhage A practical type system for Ruby at Stripe.があります。彼らはStripeの方ですが、なんとStripeにある数百万行ものRubyのコードには漸進的に型を適用するしくみがあるそうです。本当なのか。この発表はその取り組についての紹介になる予定です。
RubyKaigi 2018 タイムテーブル徹底解説より(強調は編集部)
Stripe決済を自社サービスに導入してわかった5つの利点と2つの惜しい点
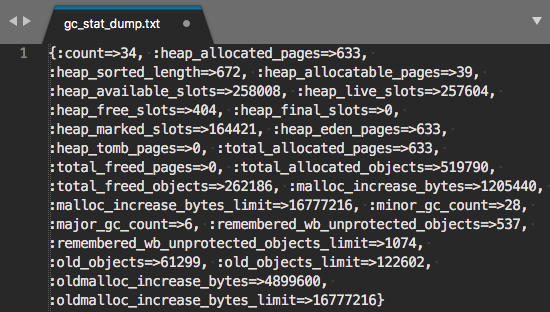
⚓EnvMem: メモリプロファイラ
Noah Gibbsさんのプレゼンにも登場した本人作のgemです。Rubyの環境変数でパフォーマンスチューニングするうえで便利なプロファイラです。自分でも動かしてみました。
![]()
↓このあたりの記事を翻訳していなかったらプレゼン追いきれなかったと思います。
Rubyのヒープをビジュアル表示する(翻訳)
つっつきボイス: 「Noah Gibbsさん、去年の広島でのRubyKaigiにもお見えだったのに自分がまったく気づいてなかったので😢、今回リベンジで記事翻訳許可のお礼を述べました: クマのぬいぐるみといつも一緒で、スライドの冒頭にもクマちゃん映ってました」
Ruby 2.5.0はどれだけ高速化したか(翻訳)
⚓その他Ruby
つっつきボイス: 「pentomino?」「あー、何だったっけこれ…(画像でググる)」「これかー↓」「テトリスとは微妙に形が違う」「実はこのパズル苦手😓」「まさか!数学専攻だったのに?」「これ系のパズルは解けても何故かあまり快感を感じられなくて…(群とか集合とかが好きなのっ)」
⚓クラウド&コンテナ
⚓AWS CodeCommitとは
⚓アレクサとAWSのAI
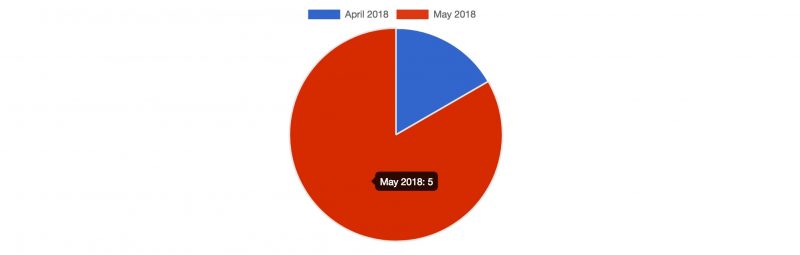
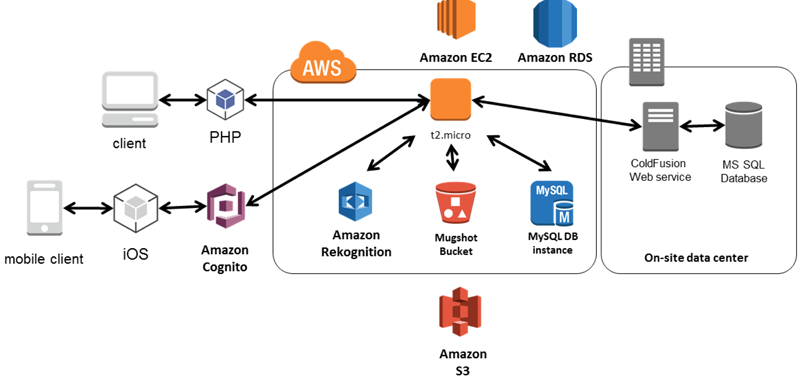
![]()
aws.amazon.comより
つっつきボイス: 「記事の内容云々より、技術系でない一般系のニュースサイトにこうやってAWSのチャートが掲載されたことが感慨深かったので🤓」「次はテレビですな📺」
⚓みずほ銀行のプロジェクトがいよいよ
クラウドとはちょっと違いますが。
⚓SQL
⚓DB対決: Cassandra vs TimescaleDB(Postgres Weeklyより)
![]()
timescale.comより
TimescaleDBは前回のウォッチで取り上げましたが、Cassandraは初めて知りました。
![]()
https://ja.wikipedia.org/wiki/Apache_Cassandraより
参考: Apache Cassandra - Wikipedia
その名前から、ついこちらのいい話を思い出してしまいます。
アポローンに愛され、アポローンの恋人になる代わりに予言能力を授かった。しかし予言の力を授かった瞬間、アポローンの愛が冷めて自分を捨て去ってゆく未来が見えてしまったため、アポローンの愛を拒絶してしまう。憤慨したアポローンは、「カッサンドラーの予言を誰も信じないように」という呪いをかけてしまった。カッサンドラーは、パリスがヘレネーをさらってきたときも、トロイアの木馬をイリオス市民が市内に運び込もうとしたときも、これらが破滅につながることを予言して抗議したが、誰も信じなかった。
カッサンドラー - Wikipediaより(強調は編集部)
つっつきボイス: 「この話、お話づくりの雛形としてすっごくよくできてて好きなんです😁: アポローンも予言能力を与える前にそれに気づけとw」「😁」「ギリシャ神話で面白いのが、神には『一度言ったことを取り消す能力がない』という重大な設定上の縛りがあることなんですね: せっかく超能力があっても万能感台無し🤣」「ロールバック不可🥖」
神のこの制約を逆手に取ってチートをかけるしたたかな人間すら登場しています。
里中満智子は「マンガ・ギリシア神話7」でこの場面を、カッサンドラーとやりたい一心のアポローンがカッサンドラーの気を引こうとしてつい予言能力をプレゼントしてしまったと解釈していました。
そんなこんなでカッサンドラという名前は昔から不吉なニュアンスがあったのですが、今は割と普通に女性名に使われてるようです。
⚓odyssey: PostgreSQL向けマルチスレッドコネクションプール/リクエストルーター(Postgres Weeklyより)
⚓JavaScript
参考: Jest 23 リリース: 🔥 爆速で快適なテストを【日本語翻訳】 | maesblog
⚓Node.jsにおける設定ミスとは
⚓CSS/HTML/フロントエンド
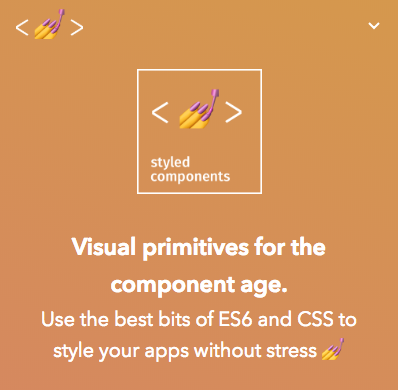
⚓Styled-componentsとは
![]()
styled-components.comより
// styled-components.comより
const Button = styled.a`
/* This renders the buttons above... Edit me! */
display: inline-block;
border-radius: 3px;
padding: 0.5rem 0;
margin: 0.5rem 1rem;
width: 11rem;
background: transparent;
color: white;
border: 2px solid white;
/* The GitHub button is a primary button
* edit this to target it specifically! */
${props => props.primary && css`
background: white;
color: palevioletred;
`}
`
⚓GDPRで右往左往
⚓無料で使えるアールデコ・アイコン
ただしAdobe XD専用でした(´・ω・`)。
参考: アール・デコ - Wikipedia
左がアール・ヌーヴォー、右がアール・デコ(対称が特徴)だそうです。
⚓スライド: テスト自動化あるある
⚓ITエンジニアに眼福を
15,000円のかき氷。
ITエンジニアをやっていて、IT以外の世界につい無関心になってしまうというのは割とありそうなので、料理に限らずいろんな分野のトップクラスの「いいもの」に一度は触れる機会を持てるとよい気がします。
本当においしい食べ物が、普段の食べ物とまったく次元を異にする別世界だった体験が忘れられません。
⚓言語よろずの間
⚓yew: RustのWebフレームワーク
// 同リポジトリより
use yew::services::console::ConsoleService;
use yew::services::timeout::TimeoutService;
struct Context {
console: ConsoleService,
timeout: TimeoutService<Msg>,
}
impl Component<Context> for Model {
fn update(&mut self, msg: Self::Message, context: &mut Env<Context, Self>) -> ShouldRender {
match msg {
Msg::Fire => {
let send_msg = context.send_back(|_| Msg::Timeout);
context.timeout.spawn(Duration::from_secs(5), send_msg);
}
Msg::Timeout => {
context.console.log("Timeout!");
}
}
}
}
⚓最近のGo言語 by JetBrains
![]()
jetbrains.comより
⚓futureとtaskがRustの標準ライブラリ入り
⚓その他言語
⚓その他
⚓マイクロソフトがGitHubを75億ドルで獲得
既にさんざん話題ですが一応。
![]()
blog.github.comより
↑以前はなかったディズニー成分がとっても気になります。
参考: これでわかる!マイクロソフトがGitHubを買収する理由 - M&A Online
⚓インテリジェントな耳栓
普段の会話は聞こえ、大音量になると自動的に
だいぶ昔によくイベントでお付き合いしていたPA会社があったのですが、その会社が担当する野外ライブが年を追うごとに明らかにどんどんボリュームがアップしていて、「もしかして担当者さん、難聴始まってるのでは?」と慄いたことがあります。
何で読んだか思い出せませんが、この有毛細胞は大音量にさらされると抜けてしまい、一度抜けると二度と再生しないのだそうです。
参考: 音響外傷 - Wikipedia
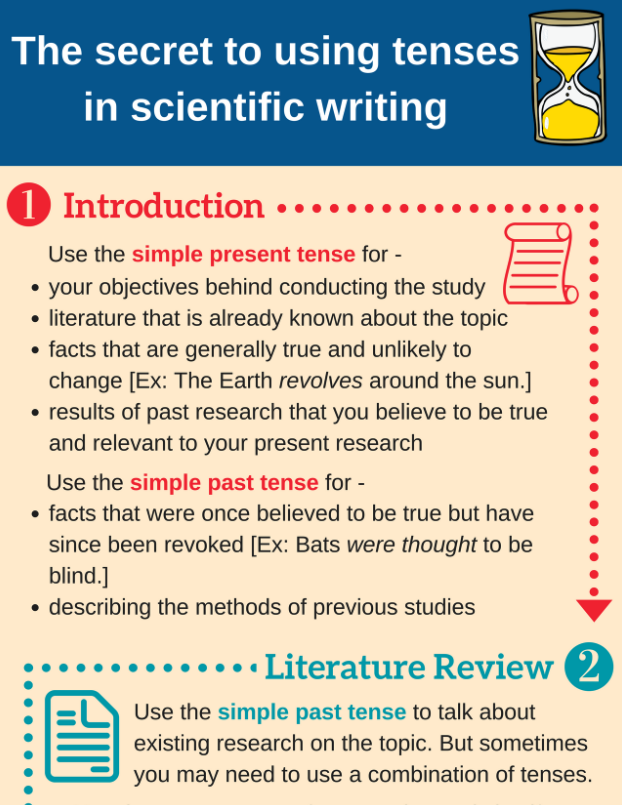
⚓英語の時制
![]()
科学論文における時制の使い分け | Editage Insightsより
⚓見積もり
つっつきボイス: 「ガチ見積もりです」「ガチ」
⚓「Dependency Injection」の訳語とは
誤訳と聞いて。
つっつきボイス: 「『の』を入れるかどうかって難しいですよね…」「『の』を使うとどうにでもつながっちゃいますし…」
「依存性(を必要なときだけ外部から)注入(する手法)」の略だと思えば、元の語がそもそも略しすぎな気もしました。
なお、業界が変わるとDIが指すものも変わります。
参考: DI(ダイレクトボックス)について|サウンドハウス — 音響関連
参考: Direct instruction - Wikipedia — 初等教育法の一種
教師の教え方を完全に型にはめるという意味で型破りな教育法。教師は最初から最後までシナリオに沿ってテンポよく進め、生徒(少人数が前提)にもテンポよく一斉に答えさせる。完全にマニュアル化され、教師に何の専門性も創造性も要求しないにもかかわらず、絶対計算による吟味の結果、ほかのどんな教育法よりも優れた結果を出していることが判明している。DIで育った生徒は単にすべての成績がよいだけでなく、高次の思考力にも優れ、自尊心も高められた。特に、成績の悪い子どもほどDIが効果的であるという。ご多分に漏れず現場教師および関係者から猛反発を食らい、当時のブッシュ大統領が後押ししたにもかかわらず、未だにほとんど普及していない。
『その数学が戦略を決める』より抜粋・再構成
⚓Aidemy.net: AIプログラミング学習サービス
未踏事業関連だそうです。
![]()
参考: AIプログラミング学習サービスAidemy「未踏ジュニア」に協賛 - 産経ニュース
⚓覚えておこう
⚓盲亀の浮木
「盲亀の浮木」という言葉を知ったのは藤子・F・不二雄の『一千年後の再会』という短編漫画でした。
参考: 盲亀の浮木(モウキノフボク)とは - コトバンク
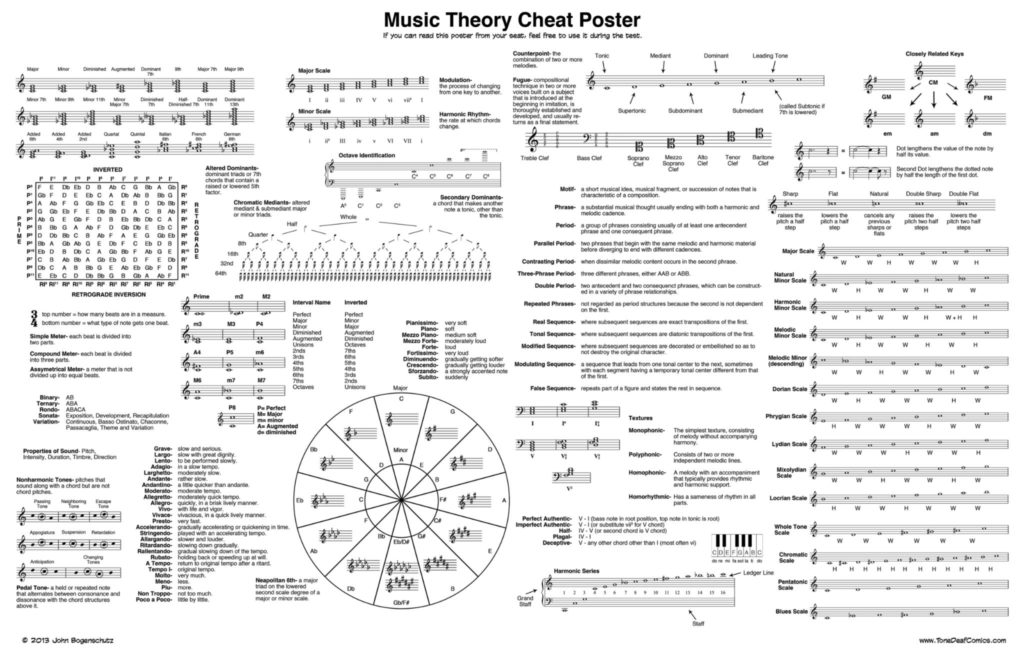
⚓所変わればチートシート変わる
![]()
⚓可視光って狭!
⚓遠方にしてもの凄い精度
今週は以上です。土日は身体を休めましょう!
バックナンバー(2018年度)
週刊Railsウォッチ(20180525)特集: RubyKaigi 2018いよいよ来週、Rails vs Hanami対決、命名にはシソーラス使おうほか
今週の主なニュースソース
ソースの表記されていない項目は独自ルート(TwitterやRSSなど)です。
![]()
![]()
![160928_1638_XvIP4h]()
![Hacklines]()
![postgres_weekly_banner]()
![javascriptweekly_logo_captured]()





















 )モジュールの末尾にある
)モジュールの末尾にある 」というものなのでしょう。
」というものなのでしょう。

 ブブー、これは違います。理由は次のとおりです。
ブブー、これは違います。理由は次のとおりです。 まとめ: システムクロックは常に揺らぐものであり、常に一方向に進むとは限りません。これを当てにして経過時間を算出すると、計算中に誤差が生じたり、最悪の場合は
まとめ: システムクロックは常に揺らぐものであり、常に一方向に進むとは限りません。これを当てにして経過時間を算出すると、計算中に誤差が生じたり、最悪の場合は

 に貢献して問題を解決してみてはいかがでしょうか
に貢献して問題を解決してみてはいかがでしょうか 。
。 。
。



 。おそらく腹筋を含む下半身の筋肉量が増えたためと思われます。夏はその分暑いです
。おそらく腹筋を含む下半身の筋肉量が増えたためと思われます。夏はその分暑いです 。今日も既に暑くてしょうがないくらいで、仕事中は年中扇風機をつけてます。
。今日も既に暑くてしょうがないくらいで、仕事中は年中扇風機をつけてます。